Henry Adams từng nói: “Sự hỗn loạn là luật tự nhiên và trật tự là giấc mơ của con người”. Mọi người luôn ủng hộ trật tự bởi vì nó làm cho mọi thứ dễ hiểu hơn. Các công trình tương tự với giao diện người dùng của các sản phẩm kỹ thuật số. Khi các yếu tố giao diện người dùng được sắp xếp và cấu trúc, mọi người có thể dễ dàng sử dụng ứng dụng hoặc trang web và cảm thấy hài lòng với sản phẩm đó.
Để tổ chức nội dung trong giao diện người dùng rõ ràng, nhà thiết kế áp dụng một kỹ thuật nổi tiếng được gọi là phân cấp thị giác. Bài viết hôm nay cung cấp một cái nhìn tổng quát về bản chất của phương pháp này và các công cụ giúp tổ chức nội dung đúng cách.
Phân cấp thị giác là gì?
Phân cấp thị giác là một trong những kỹ thuật cốt lõi được áp dụng cho quá trình thiết kế. Nó ban đầu được dựa trên lý thuyết tâm lý Gestalt kiểm tra nhận thức trực quan của người dùng về các yếu tố liên quan đến nhau và cho thấy cách mọi người có xu hướng thống nhất các yếu tố hình ảnh thành các nhóm.
Phân cấp thị giác cố gắng trình bày nội dung của một sản phẩm giúp người dùng có thể hiểu mức độ quan trọng của mỗi phần tử. Nó giúp chúng ta có thể phân biệt các đối tượng giựa trên những đặc tính dễ dàng nhận biết chẳng hạn như kích thước, màu sắc, độ tương phản, phong cách, v.v.
Trình bày trực quan các yếu tố giao diện người dùng có ảnh hưởng lớn đến trải nghiệm người dùng của sản phẩm. Nếu các thành phần nội dung trông giống như một mớ hỗn độn, mọi người không thể điều hướng trong một sản phẩm hoặc tương tác với sản phẩm đó một cách chính xác. Hơn nữa, nội dung không có cấu trúc dễ đọc sẽ khiến người dùng không thể đọc lướt nhanh và họ cần phải mày mò tìm kiếm dữ liệu họ đang càn. UX xấu như vậy có thể dẫn đến sự hài lòng của người dùng kém có nghĩa là một sản phẩm sẽ không được nhiều người sử dụng.
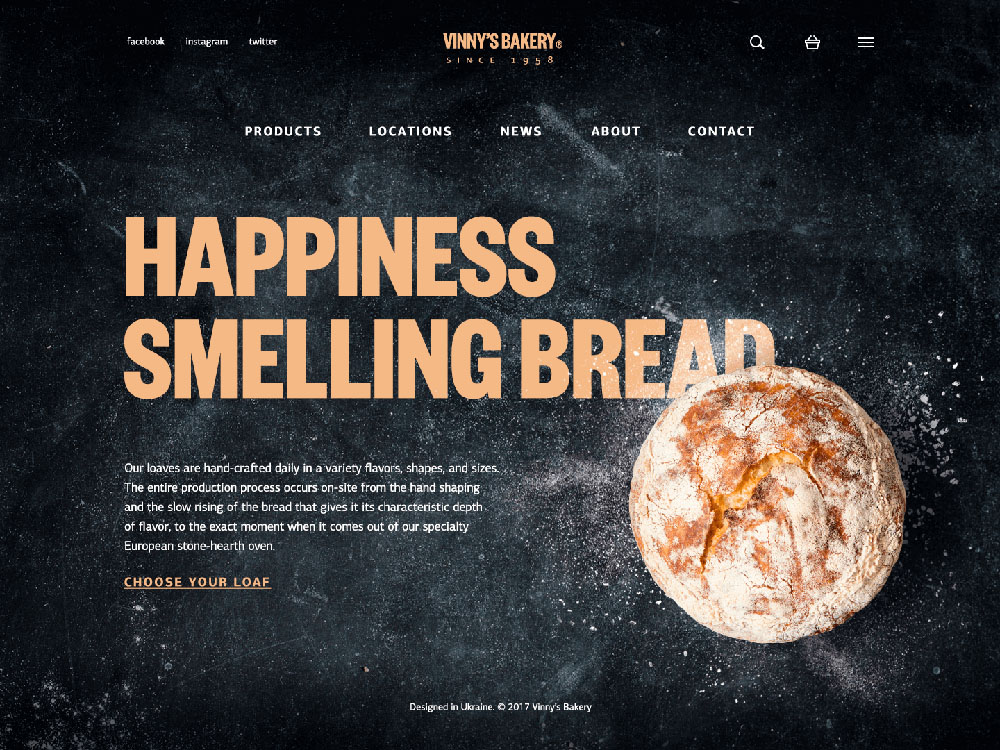
Phân cấp Typographic
Nội dung là một phần quan trọng của bất kỳ thiết kế giao diện người dùng nào. Đó là lý do tại sao hệ thống phân cấp thị giác thường phụ thuộc nhiều vào kiểu chữ. Các chuyên gia đã quyết định nhấn mạnh tầm quan trọng của việc trình bày bản sao bằng cách tạo ra một hệ thống phân cấp thị giác riêng biệt được gọi là hệ thống phân cấp typographic.
Hệ thống này nhằm mục đích tổ chức nội dung theo cách tốt nhất cho nhận thức của người dùng. Nhà thiết kế sửa đổi và kết hợp phông chữ để xây dựng sự tương phản giữa các yếu tố sao chép có ý nghĩa và nổi bật nhất cần được chú ý đến thông tin văn bản đầu tiên và thông thường. Các phông chữ được sửa đổi bằng cách điều chỉnh kích thước, màu sắc và family cũng như sự liên kết của chúng.
Phân cấp Typographic bao gồm các yếu tố khác nhau của nội dung sao chép là tiêu đề, tiêu đề phụ, bản sao nội dung, phần tử gọi hành động, phụ đề và một số nội dung khác. Để xây dựng hệ thống phân cấp trực quan hiệu quả, tất cả các phần tử cần được phân đoạn thành các cấp độ khác nhau. Hãy xem chúng là gì.
Sơ cấp. Nó bao gồm các loại lớn nhất như trong tiêu đề. Cấp chính nhằm mục đích cung cấp cho người dùng thông tin cốt lõi cũng như thu hút sự chú ý của mọi người vào sản phẩm.
Trung cấp Đây là loại phần tử sao chép cần được quét dễ dàng. Chúng thường liên quan đến các tiêu đề phụ và phụ đề giúp người dùng nhanh chóng điều hướng qua nội dung.
Cao cấp. Nội dung văn bản và một số dữ liệu bổ sung sẽ tạo cấp độ cao nhất. Các nhà thiết kế thường áp dụng loại tương đối nhỏ nhưng nó vẫn có thể đọc được.
Vì nội dung bản sao thường là nguồn thông tin chính trong giao diện người dùng nên các nhà thiết kế cần trình bày dữ liệu dần dần. Bằng cách phân đoạn các phần tử sao chép vào các trình thiết kế cấp độ khác nhau giúp người dùng dễ dàng chuyển từ một bản sao này sang bản khác và nhận thông tin theo đúng thứ tự.
Một điều nữa cần lưu ý là khi tạo kiểu chữ cho các sản phẩm di động, các nhà thiết kế được khuyến nghị giữ số lượng các lớp trong cấp thứ hai. Vấn đề là màn hình di động nhỏ không cung cấp đủ không gian cho ba cấp độ. Đó là lý do tại sao các yếu tố của cấp trung cấp như các tiêu đề phụ dịch chuyển sang một bên để làm cho giao diện người dùng trên thiết bị di động trở nên rõ ràng.
Công cụ phân cấp trực quan
Khi các nhà thiết kế đã chọn tất cả các thành phần nội dung, đây là quá trình phân cấp. Hãy tìm hiểu điều gì giúp các nhà thiết kế thiết lập hệ thống phân cấp trực quan hiệu quả của các thành phần giao diện người dùng.
Kích thước
Một trong những công cụ mạnh mẽ nhất để chuyển đổi vật liệu trực quan là kích thước. Nó bắt nguồn từ tâm trí con người rằng những thứ lớn bằng cách nào đó quan trọng hơn những cái nhỏ. Đó là lý do tại sao sự chú ý của người dùng tự động đi đầu tiên với những từ lớn hoặc hình ảnh lớn.
Nhà thiết kế cần phải phân biệt mức độ ý nghĩa cho từng yếu tố nội dung và dựa trên dữ liệu này biến đổi các thành phần thành lớn và nhỏ.Màu sắc
Trong các bài viết trước của chúng tôi, chúng tôi đã đề cập rằng màu sắc có tác động rất lớn đến nhận thức của người dùng lý do tại sao nó có vai trò như một công cụ hiệu quả để tạo phân cấp thị giác.
Màu sắc có hệ thống phân cấp riêng của chúng được xác định bởi sức mạnh của ảnh hưởng lên tâm trí của người dùng. Có các màu đậm như đỏ, cam và đen có thể dễ dàng thu hút sự chú ý. Mặt khác, có màu sắc yếu hoặc mềm, như màu trắng và màu kem thường dùng làm nền là tốt nhất.
Sử dụng các màu sắc khác nhau có thể hỗ trợ một hệ thống phân cấp các Element trong giao diện người dùng. Ví dụ, các nút CTA có màu đậm chắc chắn sẽ gây chú ý đến người dùng nếu các Element khác được tạo ra trong một bảng màu nhẹ và sáng hơn.
Tương phản
Tương phản góp một vai trò rất quan trọng trong hệ thống phân cấp thị giác. Thiết kế cần đảm bảo độ tương phản tốt để người xem có thể thấy sự khác biệt giữa các element và nội dung. Độ tương phản có thể được tạo thông qua kích thước, màu sắc và kiểu chữ. Tuy nhiên, cần đảm bảo sự tương phản cần được cân bằng để các Element không áp đảo nhau
Không gian âm
Có thể có nhiều thành phần trong giao diện người dùng và để làm cho tất cả chúng đều đáng chú ý cho người thiết kế mắt của người dùng cần phải cung cấp cho họ một số không gian riêng tư. Không gian âm, hoặc khoảng trắng, là vùng giữa các phần tử trong một thành phần thiết kế. Một số nhà thiết kế thường không nghĩ về không gian màu trắng như là một thành phần của thiết kế vẫn còn các chuyên gia áp dụng nó như một công cụ hữu ích giúp xây dựng một thành phần thích hợp.
Tiệm cận
Như chúng tôi đã nói ở trên, phân cấp thị giác được xây dựng theo nguyên tắc Gestalt, do đó, nhà thiết kế chú ý sâu đến sự gần gũi của các yếu tố giao diện người dùng. Khi mọi người có xu hướng thống nhất các yếu tố hình ảnh thành các nhóm, các thành phần giao diện người dùng cần được đặt theo cách đó để người dùng có thể phân loại chúng. Nếu một số yếu tố được đặt trong khoảng cách nhất định, người dùng sẽ tự động cảm nhận chúng như một nhóm. Nhà thiết kế có thể sử dụng khoảng cách gần như một công cụ giúp phân chia nội dung thành các danh mục phụ.
Lặp lại
Nếu mọi người nhận thấy rằng một số yếu tố trông giống nhau, họ có thể tự động hợp nhất chúng thành một nhóm. Đó là cách lặp lại hoạt động. Các nhà thiết kế lặp lại một số mẫu cho các đối tượng khác nhau có mục đích để người dùng có thể thống nhất chúng. Ví dụ: một trang web có số lượng bản sao nội dung tuyệt vời tại một trang có thể làm nổi bật các câu quan trọng nhất bằng một màu khác. Nhìn thấy các câu trong màu này, người dùng có thể theo dõi từ điểm này đến điểm khác.
Kết luậnphân cấp thị giác là nền tảng của kiến trúc thông tin hiệu quả. Khi các yếu tố giao diện người dùng được cấu trúc và sắp xếp, mọi người thích sử dụng một sản phẩm và sẽ hiệu quả hơn trong việc giải quyết các vấn đề của họ. Hơn nữa, hệ thống phân cấp thị giác mạnh mẽ cải thiện hệ thống định vị vì mọi người có thể định hướng tốt hơn trong một sản phẩm. Hãy tiếp tục theo dõi và sẵn sàng cho bài viết tiếp theo về phân cấp thị giác.
Tham khảo Tubik
Phân cấp thị giác trong thiết kế
5946 lượt xem