5 xu hướng thiết kế web
988 lượt xem
5 xu hướng thiết kế web 2020
1. Các Element lớn
2. Sử dụng Khối màu
3. Chuyển động và tương tác
4. Minh họa phù hợp
5. Bố cục không đối xứng
1. Các Element lớn
2. Sử dụng Khối màu
3. Chuyển động và tương tác
4. Minh họa phù hợp
5. Bố cục không đối xứng
Xu hướng thiết kế web sẽ là một sự pha trộn thú vị của công nghệ và mặt trực quan của thiết kế đồ họa. Nhưng bất cứ thay đổi nào trong năm đều hướng về nâng cao trải nghiệm người dùng.
Vì vậy, không cần phải quảng cáo thêm, đây là những xu hướng thiết kế web hàng đầu bạn cần xem trong năm nay. Không chỉ chúng sẽ cung cấp cho bạn một trang web rõ ràng và không lộn xộn, mà hình ảnh và nội dung của bạn cũng sẽ phong phú. Tương tự như vậy, nó sẽ đảm bảo rằng trang web của bạn trông đẹp mắt và hiện tại.
1. Các Element lớn
Các dễ dàng nhất để truyền đạt thông điệp là làm lớn phần quan trọng. Bạn có thể áp nguyên tắc này cho hầu hết mọi thứ trên trang web, bao gồm video và hình ảnh toàn màn hình và phông chữ lớn, đậm. Bạn thậm chí có thể làm cho các biểu tượng menu của trang web của bạn to lên.
Mở rộng các yếu tố này sẽ thu hút sự chú ý của khách truy cập của bạn ngay lập tức. Kết quả là nó sẽ giúp họ hiểu trang web của bạn là gì. Nhưng để làm cho xu hướng này hoạt động tốt, các yếu tố thiết kế trên mỗi trang của bạn phải được giữ ở mức tối thiểu. Hãy nhớ rằng việc thực hiện quá nhiều chi tiết lớn sẽ chiếm dụng diện tích trang và nó sẽ lấn át nhau, dẫn đến phản tác dụng.

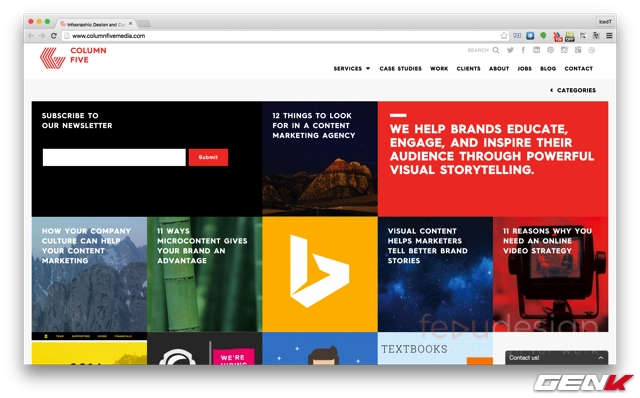
2. Sử dụng Khối màu
Nghĩ đến việc chia nội dung trang của bạn thành nhiều thành phần hơn? Bạn có thể làm như vậy với các khối màu. Điều này sẽ dẫn đến một mảng duy nhất của hình chữ nhật và hình vuông với các kích cỡ khác nhau và chia theo các màu sắc. Hơn nữa, thiết kế có thể hiển thị nhiều thông điệp cùng một lúc, trong khi vẫn duy trì một phong cách có trật tự.
Bằng cách đặt một vài dòng văn bản hoặc hình ảnh ngắn trong mỗi phần, độc giả của bạn sẽ thấy dễ dàng hơn để hiểu những mẩu thông tin nhỏ này. Ngoài ra, nếu bạn muốn làm cho nó trở nên thú vị hơn nữa, hãy tô màu các hình dạng theo các sắc thái khác nhau phù hợp với chủ đề của trang web.

3. Chuyển động và tương tác
Chúng ta đều biết rằng bất cứ điều gì di chuyển đều hấp dẫn và sẽ thu hút sự quan tâm của khách truy cập trang web. Mắt người ngay lập tức bị hút vào các yếu tố chuyển động, chẳng hạn như hình động và video. Và vì vậy bạn có thể sử dụng mẹo này để kiểm soát cách người dùng cảm nhận trang web của bạn.
Các chuyển động đến trong các hình thức khác nhau về thiết kế web. Sử dụng video làm nền, các element nhỏ chuyển động trang trí và thậm chí các văn bản di chuyển trên màn hình. Bạn có thể làm cho xu hướng thiết kế web này hoạt động cho trang web của bạn bằng cách nghĩ đến những phần bạn muốn khách tập trung vào. Tuy nhiên, không sử dụng chuyển động một cách chính xác có thể gây mất tập trung hơn. Vì vậy, khi bạn sử dụng nó, hãy đảm bảo đặt nó trong các khu vực chiến lược có thể hỗ trợ việc kể chuyện của trang web của bạn.



4. Minh họa phù hợp
Sẽ không bao giờ thiếu các công cụ trực quan khi bạn muốn trang web của mình mang đến một câu chuyện hấp dẫn. Ngày nay, hình ảnh không chỉ ở đó để đơn giản là cung cấp màu sắc cho các trang của bạn. Bạn có thể sử dụng chúng để hỗ trợ thông điệp bạn muốn truyền tải và để tạo ra một bản sắc thương hiệu.
Chắc chắn, đặt một minh họa ở đúng nơi có thể tạo ra một sự khác biệt lớn. Ví dụ: trang web của một nhạc sĩ với nhiều hình ảnh nghệ thuật sẽ gửi một thông điệp khác so với một trang web spa.
Để xây dựng một ngôn ngữ hình ảnh nhất quán thể hiện tầm nhìn của thương hiệu của bạn, hãy dành nhiều thời gian khi xem xét các minh họa bạn sẽ sử dụng.
![]()
5. Bố cục không đối xứng
Rất nhiều trang web ngày nay sử dụng lưới. Hầu hết các nhà thiết kế web đều tuân theo một bố cục cân bằng, có thể hơi buồn tẻ. Đừng hiểu sai ý tôi, làm cho các trang của bạn có được sử tổ chức rất quan trọng. Tuy nhiên, các cấu trúc bất đối xứng sẽ nhận được sự chú ý của nhiều người dùng.
Cách sắp xếp bố cục không cân xứng biệt phổ biến với các trang web cá nhân. Lý do cho điều này là vì chúng trông độc đáo khi kết hợp. Tuy nhiên, bạn cần cẩn thận với xu hướng này, đặc biệt nếu bạn có số lượng lớn nội dung trực tiếp. Sử dụng phong cách này có thể mang đến trải nghiệm web không tích cực cho độc giả của bạn.


Thiết Kế Tờ Rơi Thế Nào? Tờ rơi là ấn phẩm quan trọng trong việc mang hình ảnh thương hiệu đến gần hơn với khách hàng. Điều này giúp tạo ra các giá trị thặng dư không chỉ dừng lại ở mục đích tạo nên sự phổ biến thương hiệu mà còn là các đơn […]

Infographic Là Gì? Sử dụng Infographic Thế Nào Cho Hiệu Quả? Việc trình bày và truyền tải số lượng thông tin lớn sao cho gọn gàng, súc tích và thu hút được sự chú ý, quan tâm của người nghe, người đọc nhất là một trong những bài toán khó. Đặc biệt, đối với các […]

7 nguyên tắc nhập môn cho designer Bất kỳ ngành gì cũng có nguyên tắc của nó thiết kế cũng vậy, nếu bạn muốn trở thành một nhà thiết kế giỏi thì bạn phải biết 7 nguyên tắc thiết kế tuyệt đối không được phá vỡ của dân thiết kế. Hôm nay cùng Fedudesign tìm hiểu về […]

7 nguyên tắc bố cục thiết kế cơ bản cho designer Có một số nguyên tắc trong thiết kế giúp bạn dễ dàng dàn trang, trình bày và sắp xếp bố cục một cách : trực quan và tự nhiên hơn. Một trong những nguyên tắc quan trọng nhất mà các nhà thiết kế nên […]