Trong hướng dẫn này, bạn sẽ tìm hiểu cách tạo ra một số hiệu ứng phát sáng (Glow Effect) trông rất chân thực bằng cách sử dụng kết hợp các Layer Styles, Công cụ Pen và kỹ thuật hòa trộn (Blend). Hiệu ứng cuối cùng khá ấn tượng và hy vọng bạn sẽ có được thêm một số mẹo mà bạn chưa biết trước đây.
1. Cách tạo nền
Bước 1
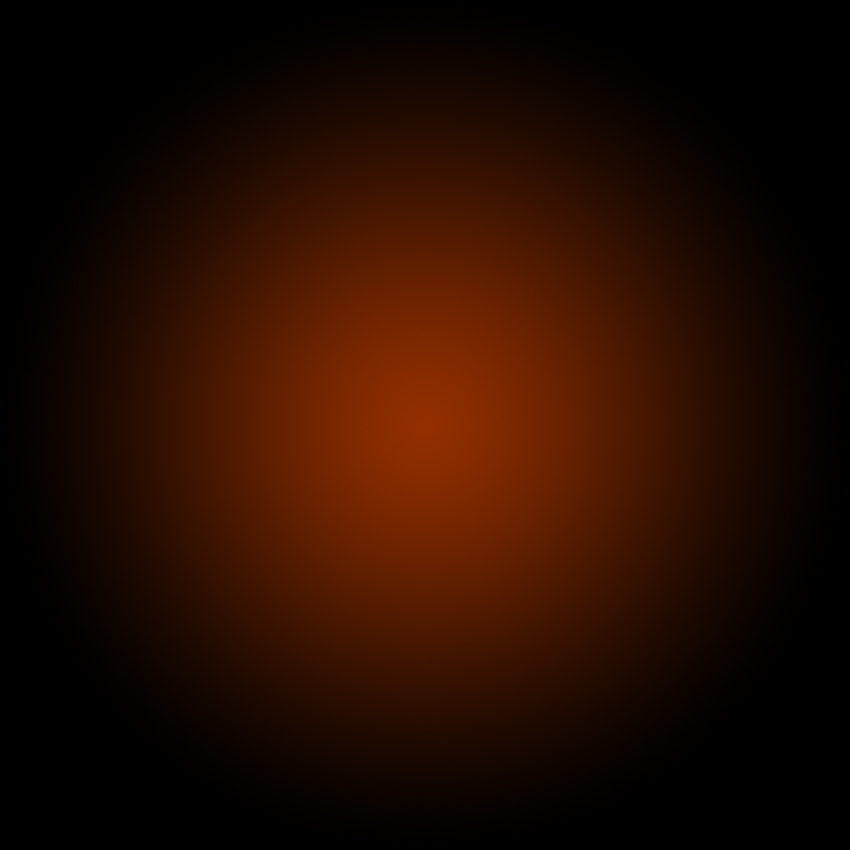
Chúng ta bắt đầu với Radial Gradient. Dưới đây là mã màu sử dụng trong hướng dẫn:
- Foreground color: #922f00
- Background color: #000000
Bước 2
Sao chép Layer Radial Gradient trước đó và chuyển Blending Mode thành Color Dodge.
Bước 3
Bây giờ, chúng ta sẽ tạo ra hiệu ứng mờ ảo. Để làm điều này, tạo một layer mới, chuyển hai màu background và foreground thành hai màu trắng và đen bằng cách nhấn phím D
Sau đó vào Filter > Render > Clouds.
Bây giờ, làm mờ các đám mây bằng cách vào Filter> Blur> Gaussian Blur . Đặt nó thành 20.
Bước 4
Bây giờ, đặt Opacity của layer đó thành Overlay và độ giảm Opacity suống còn 30%.
Tiếp đến, hãy đi tới Filter > Filter Gallery > Sketch > Chrome và sử dụng cài đặt mặc định là 4 và 7 để biết chi tiết và độ mượt tương ứng.
Khi bạn đã hoàn tất, kết quả sẽ giống một như một làn khói. Bạn có thể thấy kết quả trong nền của ảnh chụp màn hình tiếp theo.
2. Cách tạo đường phát sáng
Bước 1
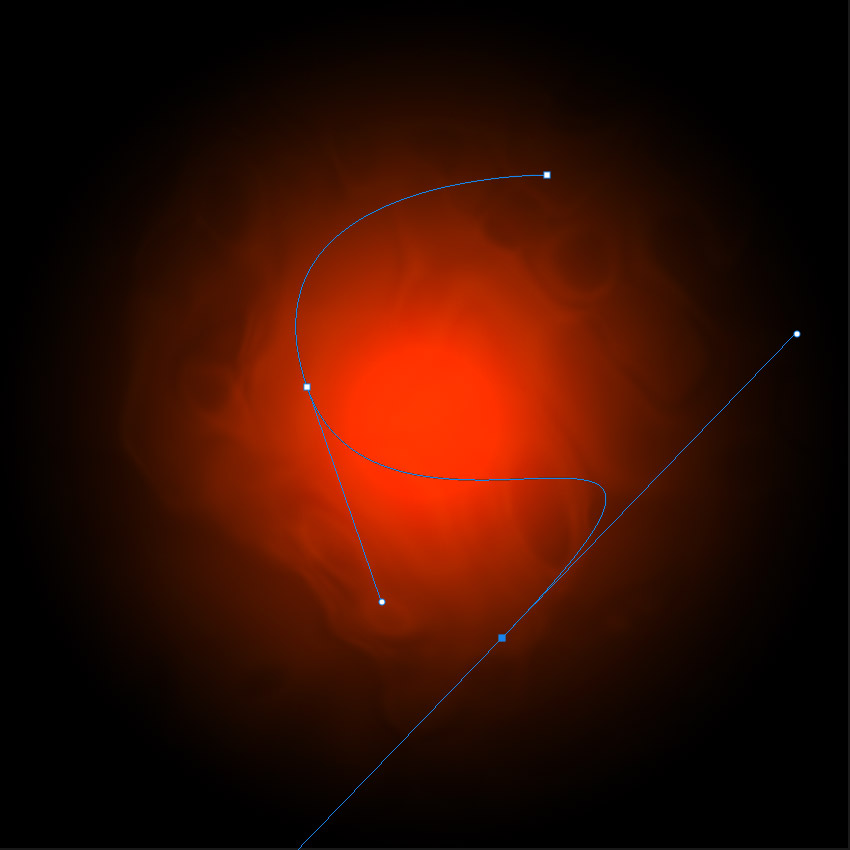
Bây giờ, chúng ta sẽ sử dụng pen tool (P) để tạo ra các đường phát sáng.
Bước 2
Một khi bạn tạo ra được các đường path uốn lượn. Hãy nhấp vào Công cụ Paint Brush (B) và chọn một brush có thông số như ảnh dưới.
Lưu ý rằng bạn có thể có bất kỳ màu nào được chọn làm màu cọ của mình vì chúng tôi sẽ sớm chuyển sang màu đó với kiểu lớp.
Bước 3
Bây giờ chuyển trở lại Pen tootl. Bạn phải chuyển đổi các công cụ để làm điều này tiếp theo.
Sau đó nhấp chuột phải và chọn Stroke Path. Một hộp thoại nhỏ sẽ xuất hiện, như trong ảnh chụp màn hình. Chọn Brush và đảm bảo tick vào ô Simulate Pressure. Điều này rất quan trọng vì nó sẽ làm cho đường cong của bạn thon nhọn, sẽ làm cho nó rung chuyển!
Tiếp theo, nhấp chuột phải lần nữa và chọn Xóa đường path.
Bước 4
Bây giờ bạn sẽ tạo ra một dường như dưới đây
Bước 5
Bây giờ chúng ta sẽ thêm một số hiệu ứng phát sáng.
Để làm điều này, trước tiên sử dụng Outer Glow và sau đó thay đổi cài đặt Drop Shadow để nó trở thành ánh sáng.
Và sử dụng Color Overlat để làm cho đường cong có màu trắng sao cho giống như trung tâm của ánh sáng rực rỡ.
Bước 6
Bây giờ lặp lại quá trình tương tự một vài lần để tạo ra các dòng nguệch ngoạc hơn.
Tham khảo: Tutsplus.com
Tạo Hiệu Ứng Ánh Sáng Nâng Cao Trong Photoshop
7349 lượt xem








![[IMG]](https://cms-assets.tutsplus.com/uploads/users/2635/posts/34512/image/aglow_t2_s2.jpg)
![[IMG]](https://cms-assets.tutsplus.com/uploads/users/2635/posts/34512/image/aglow_t2_s3.jpg)
![[IMG]](https://cms-assets.tutsplus.com/uploads/users/2635/posts/34512/image/aglow_t2_s4.jpg)
![[IMG]](https://cms-assets.tutsplus.com/uploads/users/2635/posts/34512/image/aglow_t2_s5.jpg)
![[IMG]](https://cms-assets.tutsplus.com/uploads/users/2635/posts/34512/image/aglow_t2_s6.jpg)
![[IMG]](https://cms-assets.tutsplus.com/uploads/users/2635/posts/34512/image/aglow_t2_s7.jpg)



