SVG là một định dạng tệp phổ biến trong thiết kế Logo, bạn có thể sử dụng và xuất định dạng này dễ dàng trong các chương trình đồ họa Vector. Vậy tệp này là gì, chúng ta hãy cùng tìm hiểu
Định dạng tệp SVG là gì?
SVG là viết tắt của Scalable Vector Graphics hiểu nôm na có nghĩa là “Đồ họa Vector có thể mở rông”. Và đúng như tên gọi của nó, nó là một định dạng đồ họa vector, có khả năng thu phóng tùy ý. Và đó chính xác là một trong những thứ quan trọng nhất trong thiết kế logo, khi doanh nghiệp của bạn yêu cầu in trên khổ lớn, nó dễ dàng đáp ứng.
Mỗi tệp .svg đều được mã hóa dựa trên XML, có nghĩa là tất cả các thông tin liên quan đến màu sắc, hình dạng, đường thẳng, đường cong và văn bản của hình ảnh được lưu trữ trong các tệp văn bản có thể đọc được. Nó làm cho định dạng tệp .svg dễ dàng tùy chỉnh. Về cơ bản, bạn có thể sửa đổi hình ảnh theo bất kỳ cách nào và nó sẽ không làm mất chất lượng ban đầu.
Raster khác gì so với Vector
Tệp vectơ là đồ họa máy tính sử dụng các công thức toán học để hiển thị hình ảnh của nó, thay vì sử dụng dữ liệu pixel như tệp raster.
Một hình ảnh vector bắt đầu bằng một điểm. Hai điểm tạo ra một đường dẫn. Đường dẫn có thể thẳng hoặc cong, và sau đó kết nối với nhiều điểm hơn để tạo thành đường dẫn dài hơn hoặc hình dạng đóng. Mỗi đường dẫn, đường cong hoặc hình dạng có công thức riêng của nó, vì vậy chúng có thể thay đổi kích thước lên hoặc xuống và các công thức sẽ duy trì độ sắc nét và chất lượng sắc nét của mỗi đường dẫn. Điều này làm cho các tập tin vector lý tưởng để hiển thị đồ họa ở kích thước nhỏ hoặc lớn.
Có một số lợi thế khi sử dụng tệp vector:
- Khả năng mở rộng – Bất kể bạn tạo ra một véc tơ lớn hay nhỏ, nó sẽ luôn trông sắc nét như bản gốc.
- Kích thước tệp nhỏ – Vector sử dụng các đường path thay vì pixel, do đó kích thước tệp nhỏ hơn nhiều so với kích thước pixel của chúng.
- Dễ dàng chỉnh sửa – Một tệp vectơ cho phép bạn thao tác màu sắc, hình dạng, kích thước, bố cục và nhiều thứ khác.
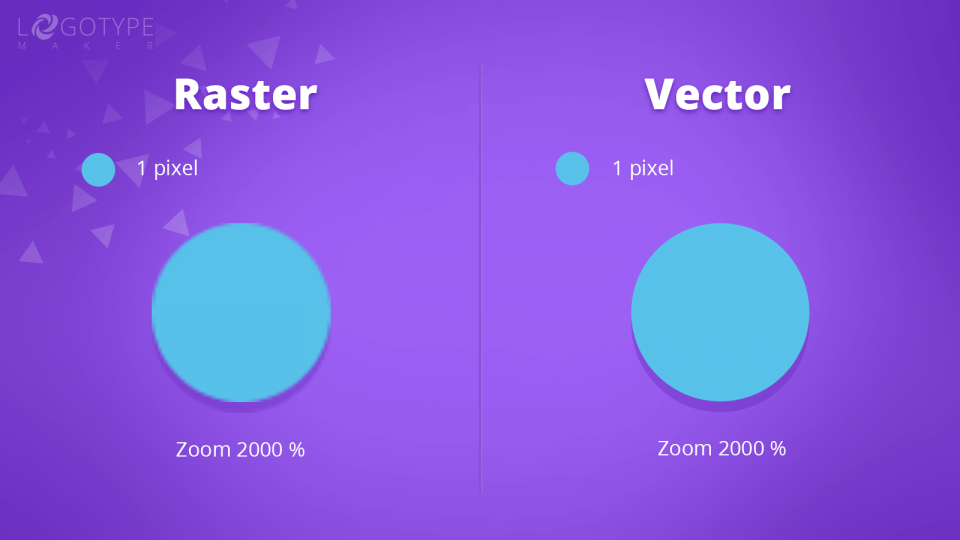
Các tệp raster chứa dữ liệu tham chiếu đến mọi pixel tạo thành một hình ảnh. Mặt khác , định dạng vectơ tích lũy dữ liệu dưới dạng mô tả hình học (đường path, đường cong, hình dạng, v.v.). Đó là lý do tại sao các tệp raster như GIF, JPG hoặc PNG thường được sử dụng cho các hình ảnh có kích thước nhất định. Nếu bạn zoom tệp raster, bạn sẽ thấy rằng nó sẽ bị mất chất lượng và trông bị mờ.
Làm thế nào để mở định dạng SVG?
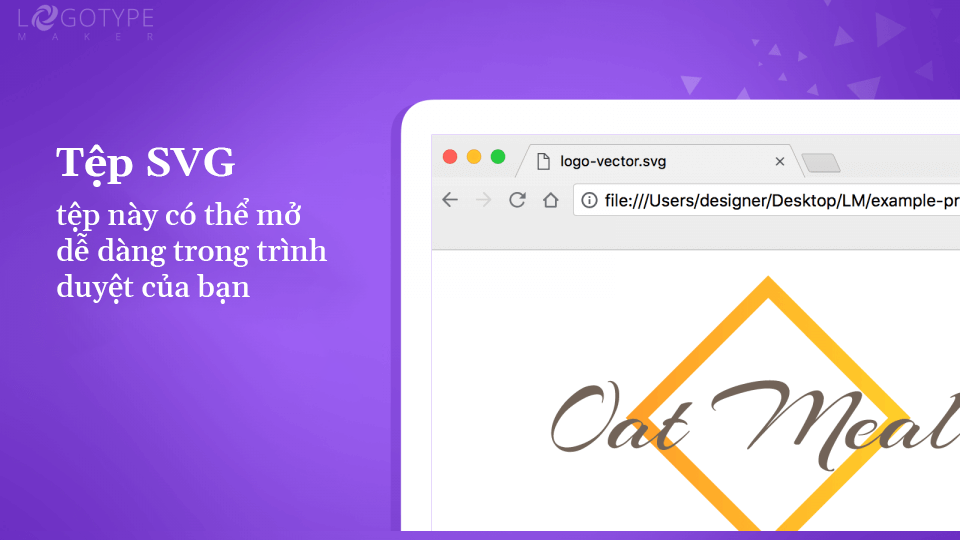
Một điều tuyệt vời khác về định dạng tệp .svg là bạn có thể mở nó ngay cả khi bạn không có các phần mềm đồ họa ví dụ như CorelDraw, Illustrator. Bạn có thể xem nó trong trình duyệt của bạn!
Sử dụng định dạng SVG ở đâu?
Bạn có thể sử dụng định dạng này trong thiết kế in ấn, thiết kế Logo đặc biệt là Logo trên trang web vì nó giúp khả năng thu phóng trên nhiều thiết bị sử dụng và giúp giảm kích thước tệp.
Nguồn: logotypemaker.com
SVG là gì, sử dụng thế nào
917 lượt xem