7 Nguyên Tắc Thiết Kế Design Website Giúp Tối Ưu Cho Thiết Bị Di Động
948 lượt xem
Có thể bạn đã biết:
● 80% người sử dụng Internet trên thế giới đều sử dụng điện thoại di động.
● 65% lượng truy cập Internet trên châu Á đến từ thiết bị di động.
Thật dễ dàng để nhận ra việc sử dụng thiết bị di động để truy cập mạng hiện nay đã trở nên ngày càng phổ biến trên thế giới. Điều này dẫn đến việc số lượng người sử dụng thiết bị di động để truy cập website ngày càng tăng nhanh. Chính vì vậy, nếu thiết kế design website của bạn vẫn chưa được tối ưu hóa cho điện thoại di động thì đây quả là một thiếu sót lớn. Sau đây là 7 nguyên tắc giúp bạn thiết kế website để tối ưu hóa cho điện thoại di động một cách hiệu quả nhất.
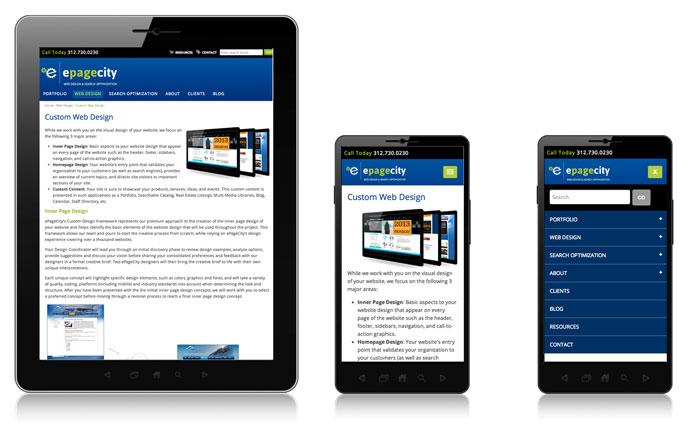
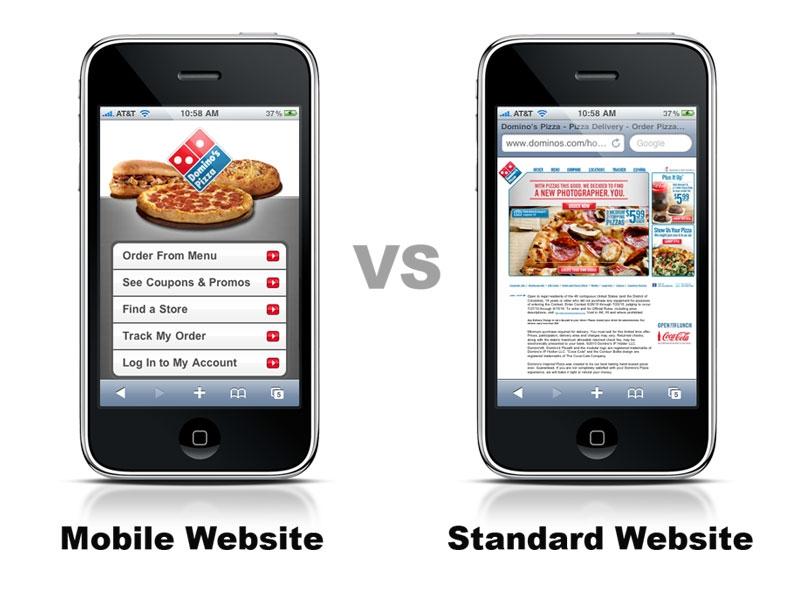
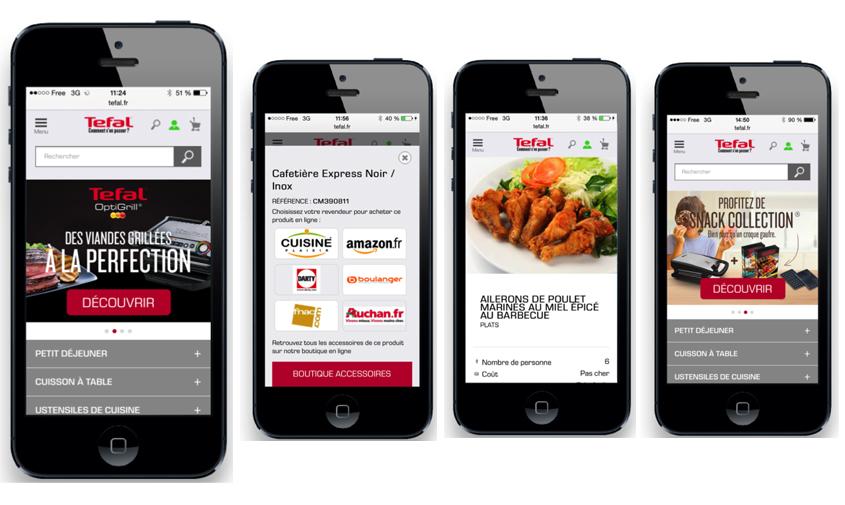
Màn hình của điện thoại di động nhỏ hơn rất nhiều so với máy tính đề bàn hoặc laptop. Điều này khiến cho giao diện menu vốn vừa vặn đối với trang web của bạn trên máy tính sẽ không phù hợp khi ở trên giao diện di động.

Không chỉ thế, nó còn gây khó chịu đối với khách truy cập khi phải kéo, cuộn, phóng to, thu nhỏ mọi thứ để tìm thông tin cần thiết. Vậy nên khi thiết kế design website cho điện thoại di dộng mọi thứ phải được đơn giản, ngắn gọn nhất có thể.
Việc đơn giản hóa giao diện menu là rất cần thiết, nhưng điều đó sẽ gặp khó khăn khi bạn có quá nhiều mục trên menu hoặc bán nhiều mặt hàng. Việc sử dụng thanh tìm kiếm sẽ giúp khách truy cập tránh nhầm lẫn giữa các mục và dễ dàng tìm được thứ họ muốn.

Nếu trang web của công ty bạn chỉ bán 3-5 sản phẩm, thanh tìm kiếm có thể là không cần thiết. Nhưng nếu con số đấy là hàng trăm, thậm chí hàng nghìn,… thì việc tìm kiếm sản phẩm của bạn khi không có công cụ tìm kiếm sẽ trở nên thật khó khăn. Hãy sử dụng thanh công cụ tìm kiếm để tối ưu hóa thiết kế design trang web cũng như tăng trải nghiệm của người dùng khi sử dụng trang web của bạn.
Hãy nhớ rằng, một câu văn dài 2 dòng trên máy tính có thể dài đến 6 dòng trên điện thoại di động. Việc lạm dụng văn bản trên trang web của bạn sẽ khiến người dùng bị loãng thông tin và thiếu kiên nhẫn khi sử dụng.

Trước khi sử dụng văn bản trên trang web, hãy tự hỏi bản thân:
● Khách truy cập có hiệu thông điệp của bạn không?
● Đâu là trọng tâm họ chú ý?
● Định hướng thị giác của họ là gì?
Sau khi trả lời các câu hỏi trên bạn sẽ có định hướng cũng như nội dung rõ ràng trong việc sử dụng văn bản trên thiết kế design trang web dành cho di động. Việc sử dụng văn bản ngắn gọn không chỉ giúp tối ưu hóa thiết kế website trên thiết bị di động của bạn mà còn giúp tăng trải nghiệm của người sử dụng.
Thật dễ dàng khi thực hiện thao tác trên website máy tính vì chúng ta có thể sử dụng con trỏ chuột và bàn phím. Nhưng điều đó không dễ dàng chút nào khi bạn thực hiện thao tác bằng cách sử dụng ngón tay, di chuyển trên màn hình 4 inch. Đừng quên 75% người sử dụng điện thoại di động dùng ngón tay cái để chạm vào màn hình. Việc điều chỉnh kích thước nút bấm phù hợp với ngón tay sẽ giúp người dùng thuận tiện hơn trong việc sử dụng.

Ngoài ra, bạn cũng nên để ý khoảng cách của các nút bấm để tránh người dùng bấm nhầm. Hãy đặt vị trí nút bấm ở những nơi người dùng dễ chạm vào.
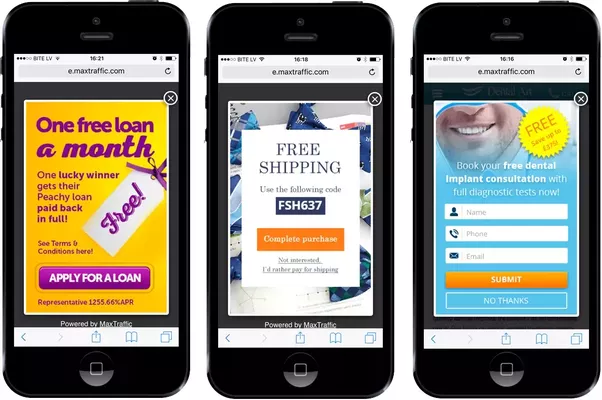
Việc cửa sổ bật lên màn hình khiến đa số người dùng cảm thấy khó chịu. Hơn nữa, việc tắt cửa số trên giao diện điện thoại là rất khó vì nút (x) quá nhỏ so với ngón tay cái của bạn. Thậm chí người dùng còn có thể vô tình click nhầm vào quảng cáo khi đang cố gắng tắt nó đi.

Loại bỏ quảng cáo cũng như cửa sổ bật lên trong trang web của bạn sẽ làm tăng trải nghiệm người dùng. Vì vậy, nếu bạn muốn quảng cáo hay làm nổi bật điều gì đó, hãy làm nó một cách khéo léo hơn.
Vì sử dụng với màn hình nhỏ, bạn nên sử dụng phông chữ rõ ràng, dễ đọc cho văn bản của mình. Ngoài ra bạn cũng nên tạo điểm nhấn cho phông chữ trong một số trường hợp để tăng trải nghiệm người dùng.

Ngoài ra, do không gian sử dụng trang web của điện thoại khá nhỏ nên bạn không nên sử dụng dấu ngắt trang hoặc hình ảnh mỗi khi ngắt văn bản.
53% người truy cập sẽ lựa chọn thoát trang nếu họ mất hơn 3 giây để tải trang trên thiết bị di động. Vậy nên, dù thực hiện thay đổi gì trong thiết kế design website dành cho thiết bị di động bạn cũng nên chú ý đến việc đảm bảo tốc độ của nó.

Để đảm bảo tốc độ tải nhanh bạn cần loại bỏ đi các hình ảnh và trang trí không cần thiết trong trang web. Một website được thiết kế đơn giản sẽ có tốc độ tải nhanh và thuận tiện cho người sử dụng hơn.
Phía trên là 7 nguyên tắc giúp tối ưu hóa thiết kế design website của bạn cho thiết bị di động. Chúng tôi hy vọng nó sẽ giúp đỡ bạn nhiều trong việc tối ưu thiết kế website và tăng lượng khách truy cập cho trang của mình.

Một câu hỏi hàng đầu của sinh viên thiết kế đồ họa mới tốt nghiệp là làm sao tìm được việc làm ngay sau khi ra trường? Cơ hội đó hoàn toàn nằm trong tầm tay nếu các bạn trẻ biết nắm bắt nó. Sau đây là những chia sẻ của Fedu về những bước […]

Thiết kế đồ họa là gì? Câu hỏi này luôn được đặt ra trong đầu các bạn trẻ khi thấy nó trở lên quá phổ biến. Trong vài năm trở lại đây, ngành thiết kế đồ họa thường xuyên được mọi người nhắc tới như một khái niệm mới giữa sự bùng nổ nhanh chóng […]

Để thiết kế giao diện trang web đầy đủ chức năng và hoạt động được là điều không hề khó. Nhưng làm sao để nó trở nên thật bắt mắt và thu hút người xem mới là điều mà bất kỳ nhà thiết kế web nào cũng hướng tới. Để làm được điều này, thiết […]

Những địa điểm học thiết kế đồ họa tại Hà Nội đang mọc lên như nấm. Từ học thiết kế online đến các lớp offline, các trung tâm dạy thiết kế đồ họa. Thiết kế đồ họa cũng là ngành đang hot khi Việt Nam đang bắt nhịp với công nghiệp 4.0. Việc chọn được […]