5 kiến thức cơ bản nhất về Typography
8132 lượt xem
5 kiến thức cơ bản nhất về Typography
1. Typography là gì?
2. Typeface vs. Font
3. Các loại phông chữ phổ biến
4. Phông chữ Sans serif
5. Display font
1. Typography là gì?
2. Typeface vs. Font
3. Các loại phông chữ phổ biến
4. Phông chữ Sans serif
5. Display font

Đối với những bạn mới học thiết kế, những kiến thức cơ bản này sẽ rất giúp ích cho bạn.
1. Typography là gì?
Theo cách hiểu đơn giản nhất, Typography là sự sắp đặt chữ và kiểu chữ. Typography hầu như có mặt ở khắp mọi nơi. Nó nằm trong những cuốn sách chúng ta đọc, trên các trang web chúng ta truy cập, ngay cả trong cuộc sống hàng ngày trên bảng hiệu đường phố, nhãn dán và bao bì sản phẩm.

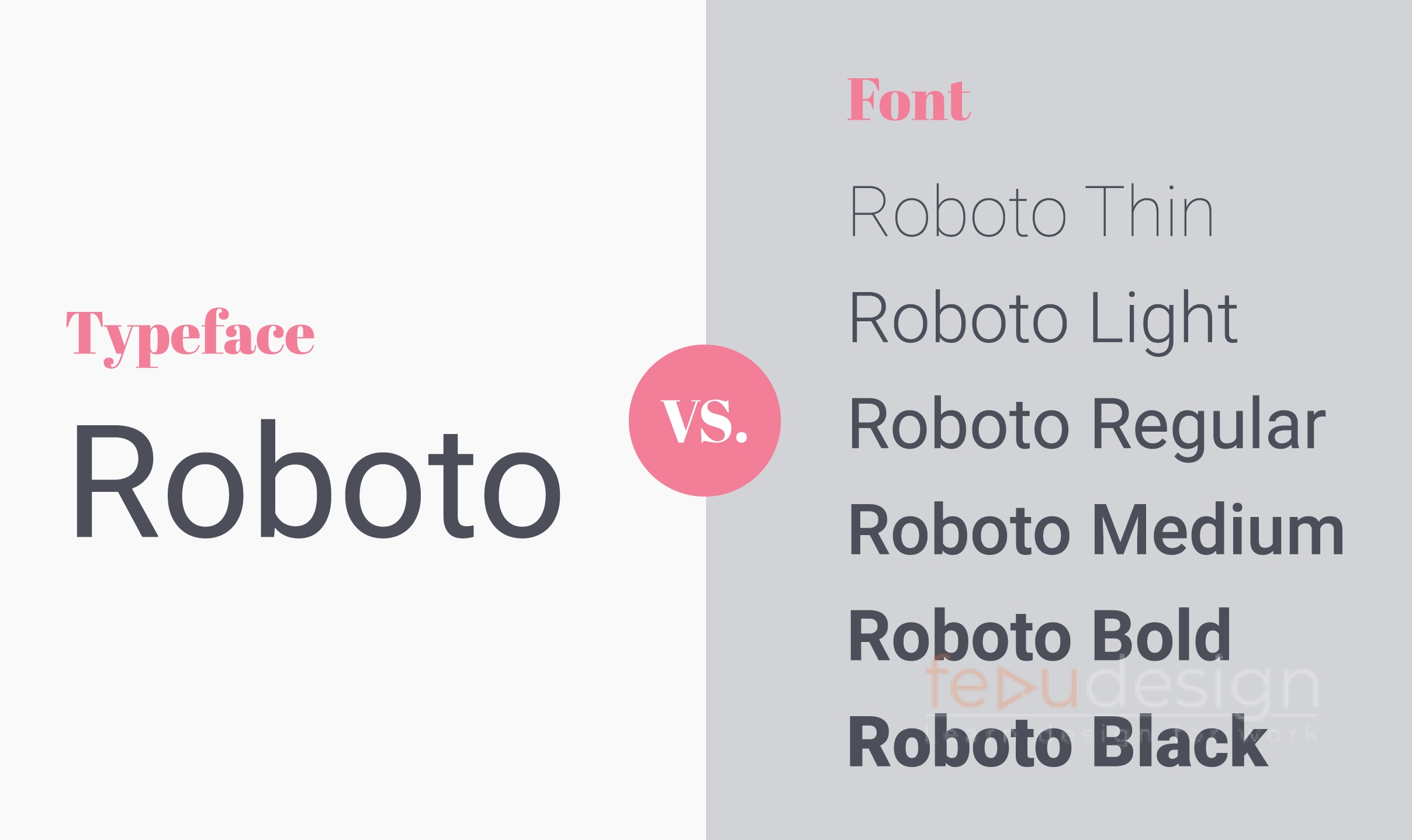
2. Typeface vs. Font
Typeface và Font có rất nhiều người nhầm lẫn giữa hai khái niệm này.

Typeface: là hệ thống bao gồm các kiểu chữ, mỗi kiểu chữ là một typeface riêng biệt. Ví dụ: Roboto là một kiểu typeface, …
Có rất nhiều kiểu chữ nhưng được chia thành 5 nhóm chính sau: Serif, San Serif, Monoface, Script, Fantasy Decoration.
Font: Font là một từ khá quen thuộc, nhưng đa số bạn sẽ nhầm lẫn một chút sang typeface.
Font là để miêu tả cho typeface. Ví dụ: Arial cỡ chữ 14 pt là một font, Arial cỡ chữ 12pt là một font, Arial chữ in nghiêng là một font….Có thể nói mọi sự thay đổi của một typeface là một font.
3. Các loại phông chữ phổ biến
Typography có thể là một phần không quá khó khăn trong thiết kế. Bạn chỉ cần biết một chút để tạo ra sự khác biệt lớn trong những thứ bạn làm hàng ngày. Đầu tiên, một số loại phông chữ phổ biến và những gì bạn cần biết về chúng.
Phông chữ Serif
Phông chữ Serif có các nét nhỏ gọi là serif gắn liền với phần chính của chữ.

Vì vẻ ngoài cổ điển của chúng, chúng là một lựa chọn hoàn hảo cho dự án truyền thống. Chúng cũng phổ biến trong các ấn phẩm in, như tạp chí và báo.

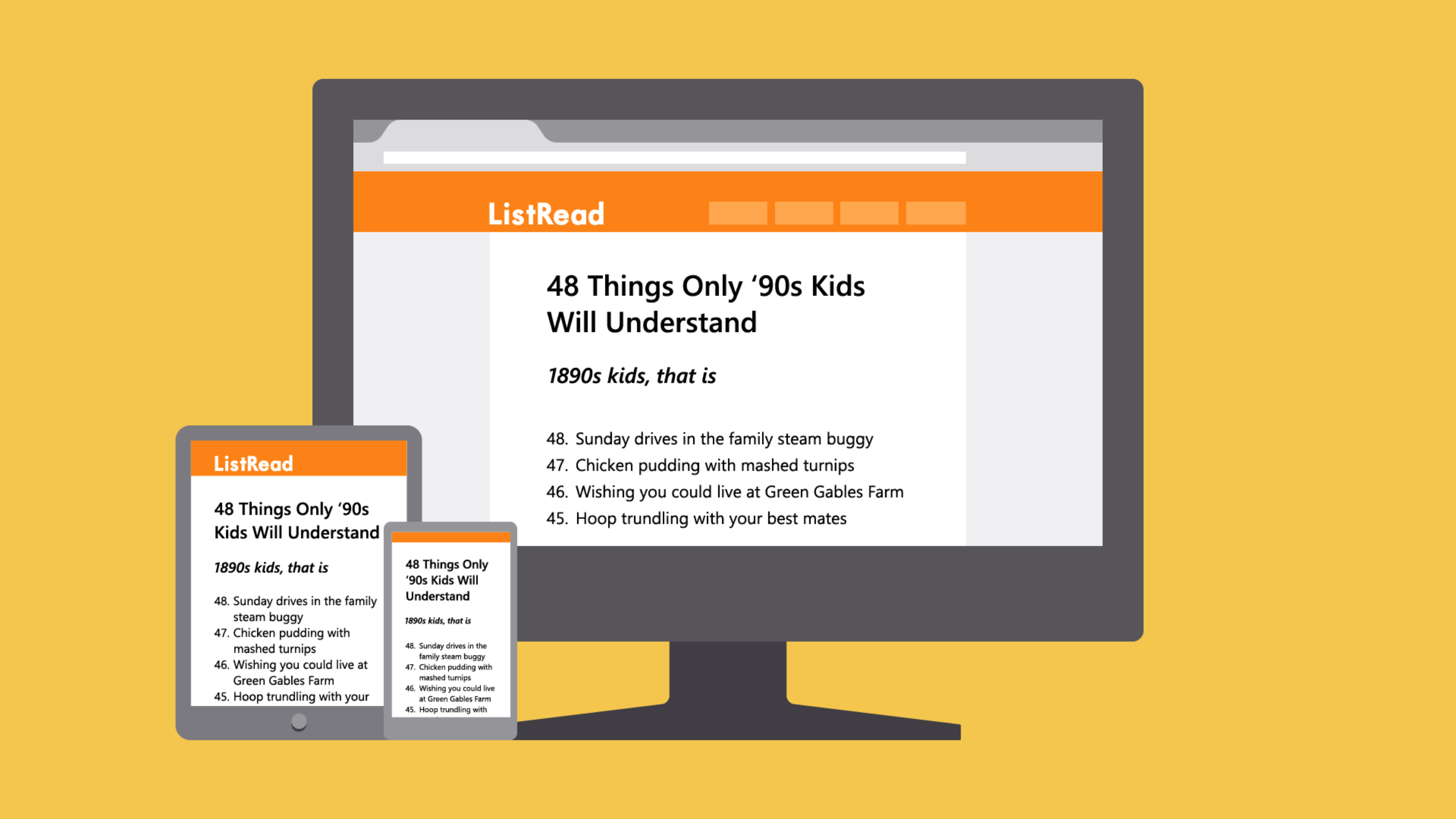
4. Phông chữ Sans serif
Từ chữ Latin, sans serif nghĩa là “without serifs – không có chân”. Loại font này bắt đầu nổi lên vào giữa thế kỷ 19 và bắt đầu được nhiều nhà thiết kế sử dụng trong thế kỷ 20. Một số các phông chữ vẫn còn phổ biến và mang tính biểu tượng cho đến ngày nay có thể kể đến Futura và Helvetica. Đây là hai font được dùng rất nhiều trong các thiết kế chuyên nghiệp như bộ nhận diện thương hiệu, porfolio công ty, danh thiếp…

Phong cách này được xem là đơn giản và hiện đại hơn phông chữ serif. Ngoài ra, nó có xu hướng dễ đọc hơn trên màn hình máy tính, bao gồm cả điện thoại thông minh và máy tính bảng.

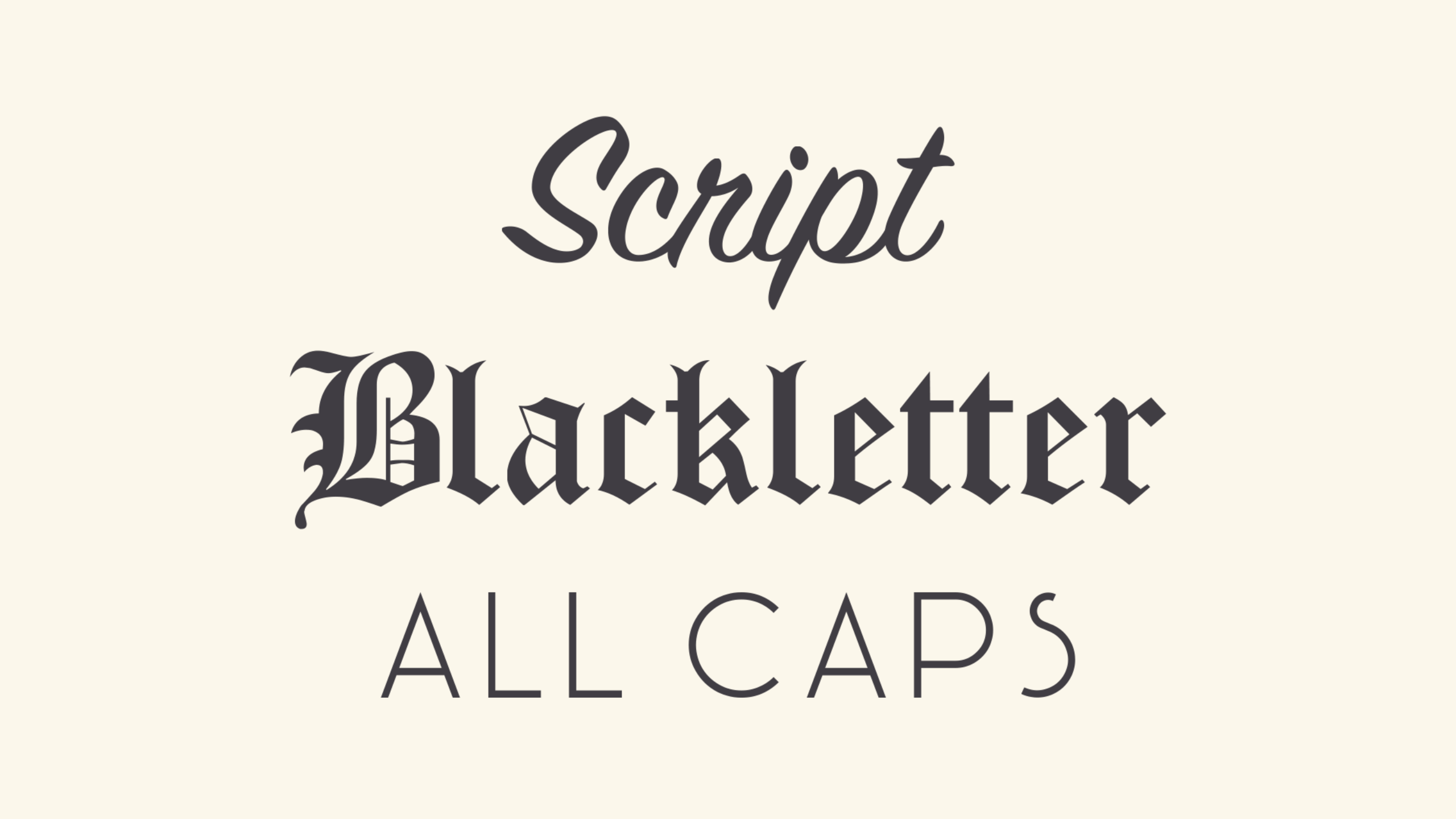
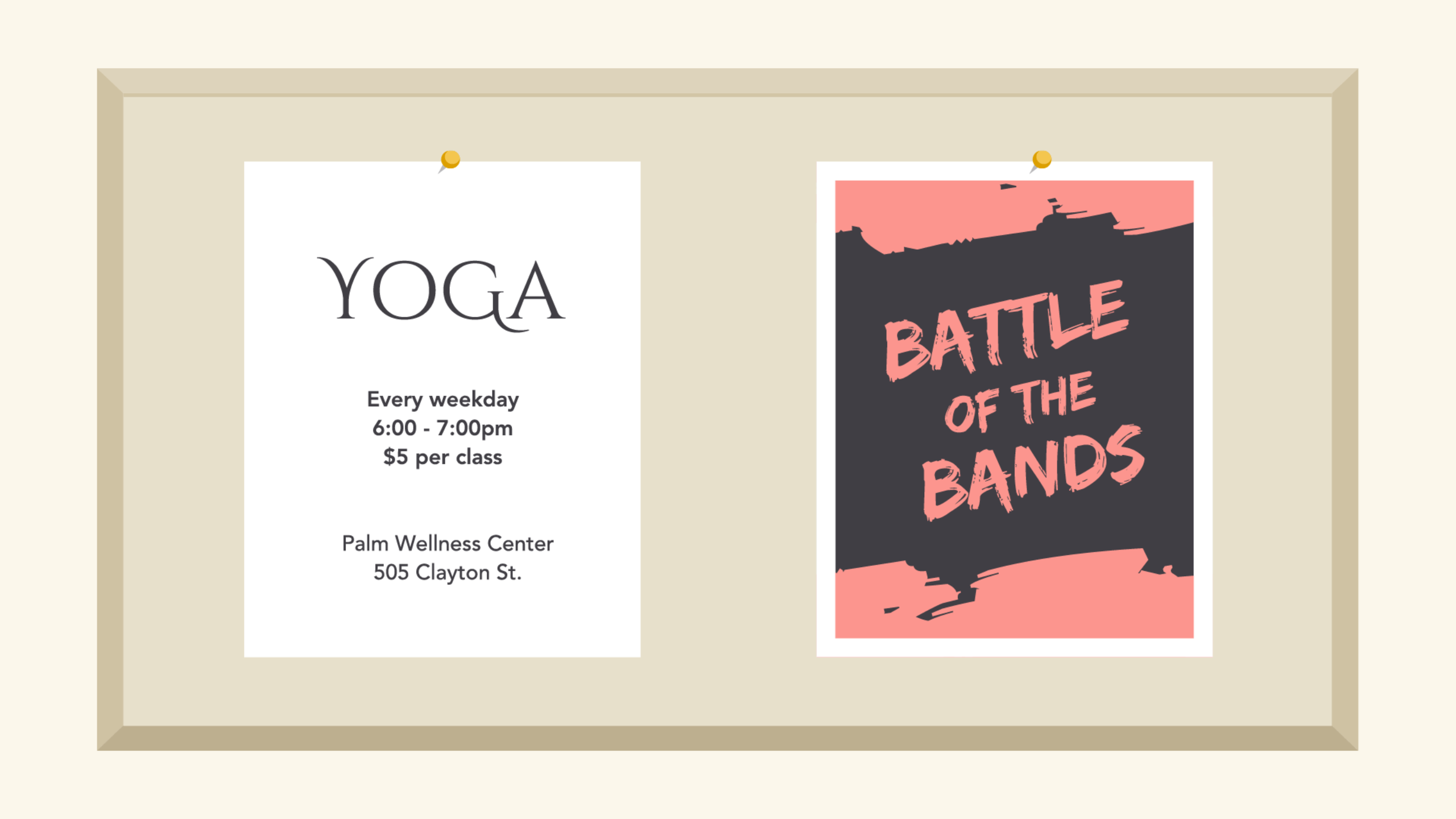
5. Display font
Display font (hay còn gọi là kiểu chữ hiển thị) là một kiểu chữ được thiết kế để sử dụng ở kích thước lớn cho các tiêu đề, thay vì cho các đoạn văn bản nội dung chứa nhiều câu từ. Kiểu chữ hiển thị thường sẽ có thiết kế lập dị và biến đổi hơn so với kiểu chữ đơn giản, dễ nhìn cho các văn bản nội dung.

Do tính chất trang trí của chúng, phông chữ hiển thị là tốt nhất cho các đoạn văn bản ngắn như tiêu đề, logo.

Các phông chữ mang phong cách này như các phông chữ Script, Brush,… mà bạn có thể tìm thấy rất nhiều trên thự viện font chữ của FeduDesign.

Phân tích mẫu thiết kế logo của 8 thương hiệu công nghệ Để có được những thiết kế logo rất đẹp mắt và tinh tế như ngày nay, các hãng công nghệ hàng đầu trên thế giới cũng đã phải trải qua một quá trình dài thay đổi và cách tân, hãy cùng Designs.vn tìm […]

10 nguyên lý thị giác trong thiết kế Visual Design (đôi khi người ta gọi là thiết kế đồ họa) nhằm định hình và cải thiện trải nghiệm người dùng thông qua việc xem xét các hiệu ứng của minh hoạ, nhiếp ảnh, kiểu chữ, không gian, bố cục và màu sắc đối với khả […]

20 mẫu thiết kế logo vượt thời đại Hãy cùng FeduDesign chiêm ngưỡng những mẫu logo với ý tưởng thiết kế ấn tượng của các thương hiệu nổi tiếng thế giới nhé! Năm 1997, nhà thiết kế hình ảnh nổi tiếng trên thế giới, Rei Yoshimara được thuê để thiết kế logo cho các sản […]

Helvitica đã từ lâu trở thành một trong những bộ font chữ được sử dụng nhiều nhất và nổi tiếng nhất trên thế giới. Hiện giờ rất nhiều trang web trên thế giới đang dùng bộ font chữ này (còn nếu anh em chưa biết thì bộ font chữ mà anh em đang đọc bài viết này là Arial, cũng nổi tiếng không kém). Helvetica là bộ chữ chính thức trong hệ thống tàu điện ngầm ở thành phố New York. Bản thân việc được sử dụng quá rộng rãi của Helvetica đã khiến cho Monotype, công ty “sản xuất” font chữ đang nắm bản quyền sử dụng Helvetica mới đây đã có vài thay đổi trong từng con chữ để khiến nó phù hợp hơn trong thế kỷ XXI.