Thiết kế UI UX ứng dụng Began – ứng dụng dinh dưỡng và giao đồ ăn.
Sơ bộ về đặc điểm của sản phẩm BEGAN

- BEGAN là ứng dụng giao đồ ăn online – thuộc mảng logistic
- Chức năng được nghiên cứu và tối ưu cho các sản phẩm dành cho người ăn chay, ăn kiêng, ăn theo chế độ dinh dưỡng đặc thù.
- BEGAN sẽ quản lý chất lượng và liên kết với các Merchants – là các nhà cung cấp đồ ăn tương ứng.
Phần nghiên cứu của BEGAN
“Thiết kế UI UX là thiết kế để người dùng cảm thấy thoải mái”
- Để làm được điều đó, bạn cần phải hiểu khách hàng muốn điều gì.
- Để hiểu được khách hàn muốn gì, nhóm áp dụng 2 phương pháp là sử dụng surey ( khảo sát nhanh ) và phỏng vấn trực tiếp.(interview)
Cách tiếp cận vấn đề trong thiết kế UI UX thì có nhiều phướng pháp, 2 phương pháp phổ biến hiện tại là
1- Sử dụng mô hình User Center Design Canvas (xem thêm ở https://ucdc.therectangles.com/ )

2- Mô hình 5 bước trong design thinking của stanford .

Bước 1 : EMPATHIZE – tìm hiểu khách hàng.
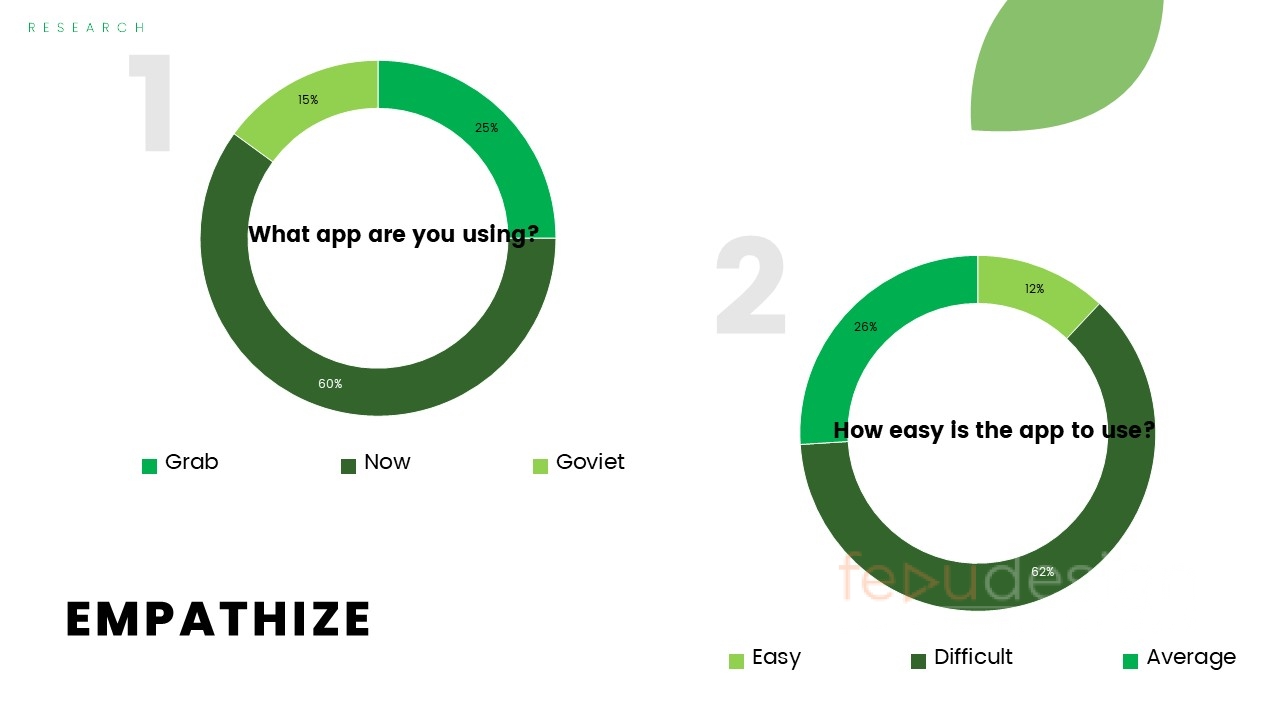
Ở Bước Empathize ( Tìm sự đồng cảm với khách hàng, thấu hiểu vấn đề ) nhóm thực hiện bằng cách khảo sát và phỏng vấn 15 khách hàng dựa trên những trả nghiệm có sẵn với các ứng dụng Foody, now, Grab .

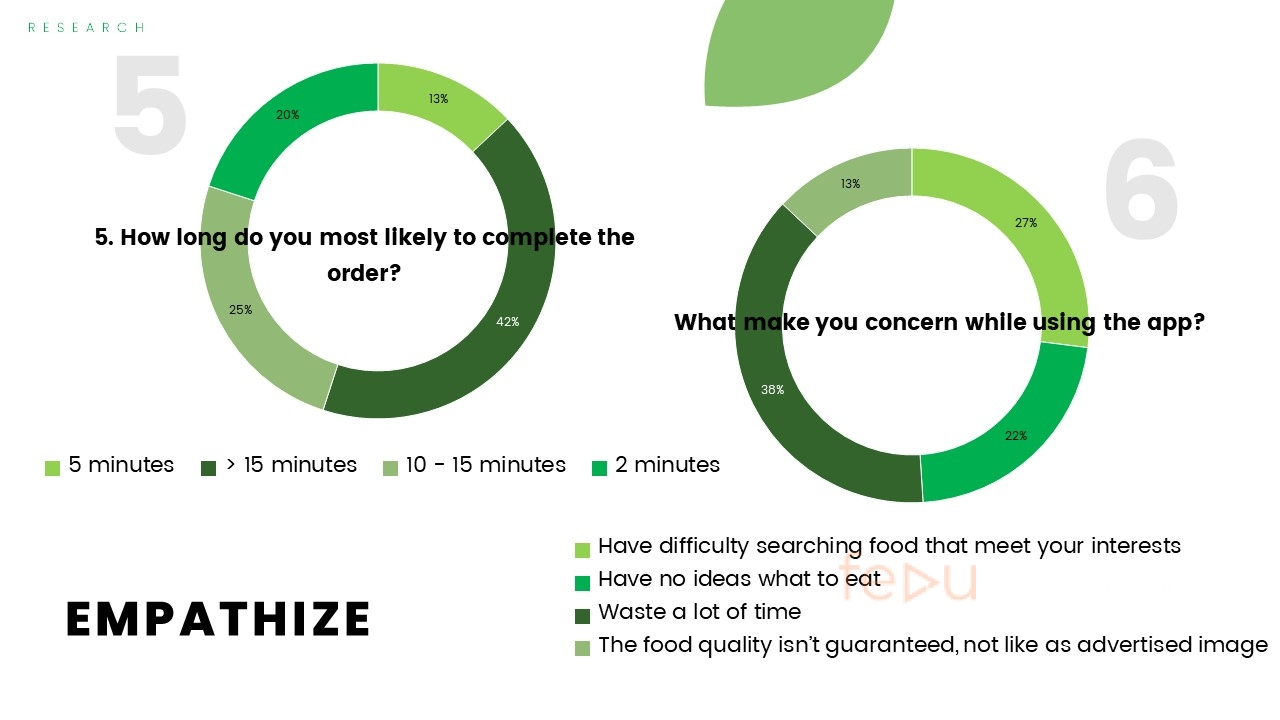
Bạn dùng app nào, bạn thấy app sử dụng có khó không ? Bạn mất bao lâu để hoàn thiện một đơn hàng ? bạn quan tâm điều gi nhất khi dùng ứng dụng này ?



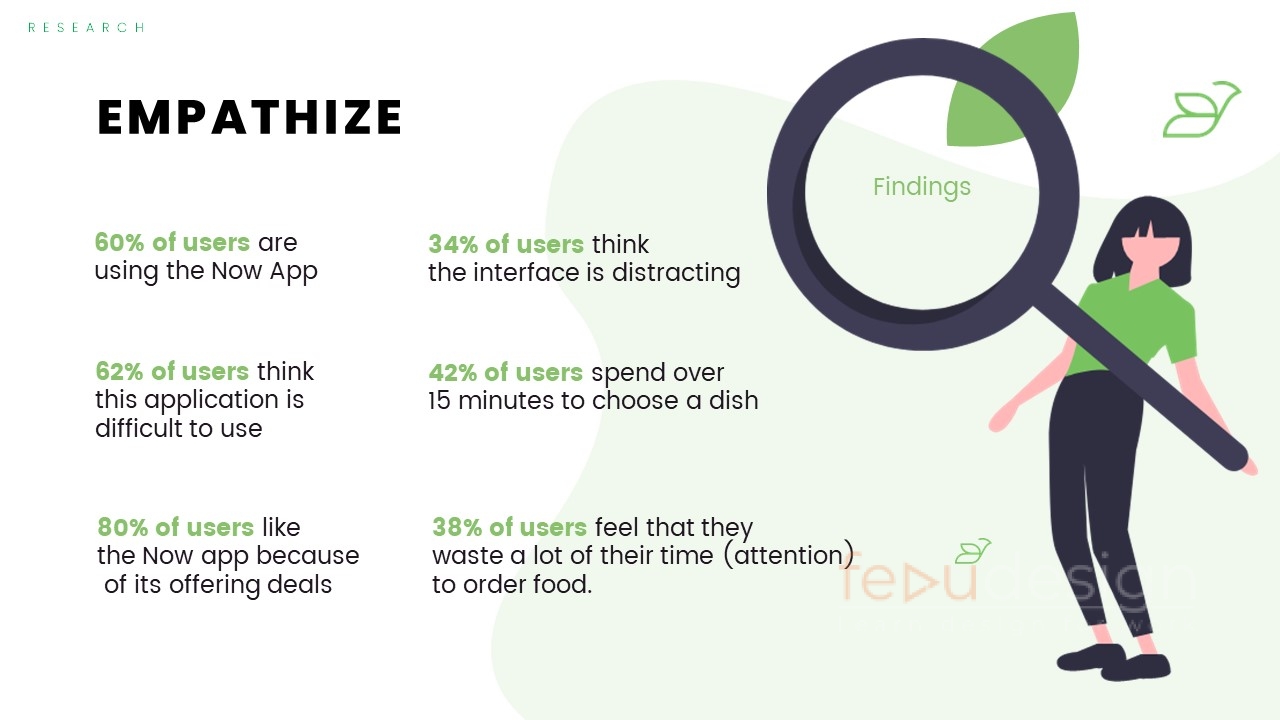
Tổng kết cơ bản phần phần tích người dùng
- 60% người dùng sử dụng NOW
- 34% người dùng cảm thấy mất tập trung khi dùng app
- 62% người dùng nghĩ là ứng dụng này khó dùng
- 42% người dùng mất đến 15 phút để đặt một đơn hàng
- 80% người dung thích ứng dụng NOW vì nhiều Deal
- 38% người dùng thấy phí thời gian khi mất 15 phút để đặt một đơn hàng

Tiếp theo nhóm tiến hành phỏng vấn những khách hàng này với 8 câu hỏi
- Một ngày của bạn đặt đồ ăn thế nào
- Bạn mất bao nhiêu thời gian dùng internet trong 1 ngày
- Tại sao bạn dùng dịch vụ đặt đồ ăn
- App nào bạn thích dùng nhất trong 3 app. ( Now, Grab, GoViet)
- Điều gì làm bạn quan tâm khi sử dụng ứng dụng đặt đồ ăn
- Thói quen ăn uống của bạn là gì
- Bạn có ăn kiêng không
- Nếu bạn dùng sử dụng ứng dụng thì lý do chính là gì
- Thay vì những ứng dụng đặt đồ ăn chung chung bạn có muốn đơn giản hóa lựa chọn ứng dụng đặt đồ ăn
Kết quả thu được từ người dùng




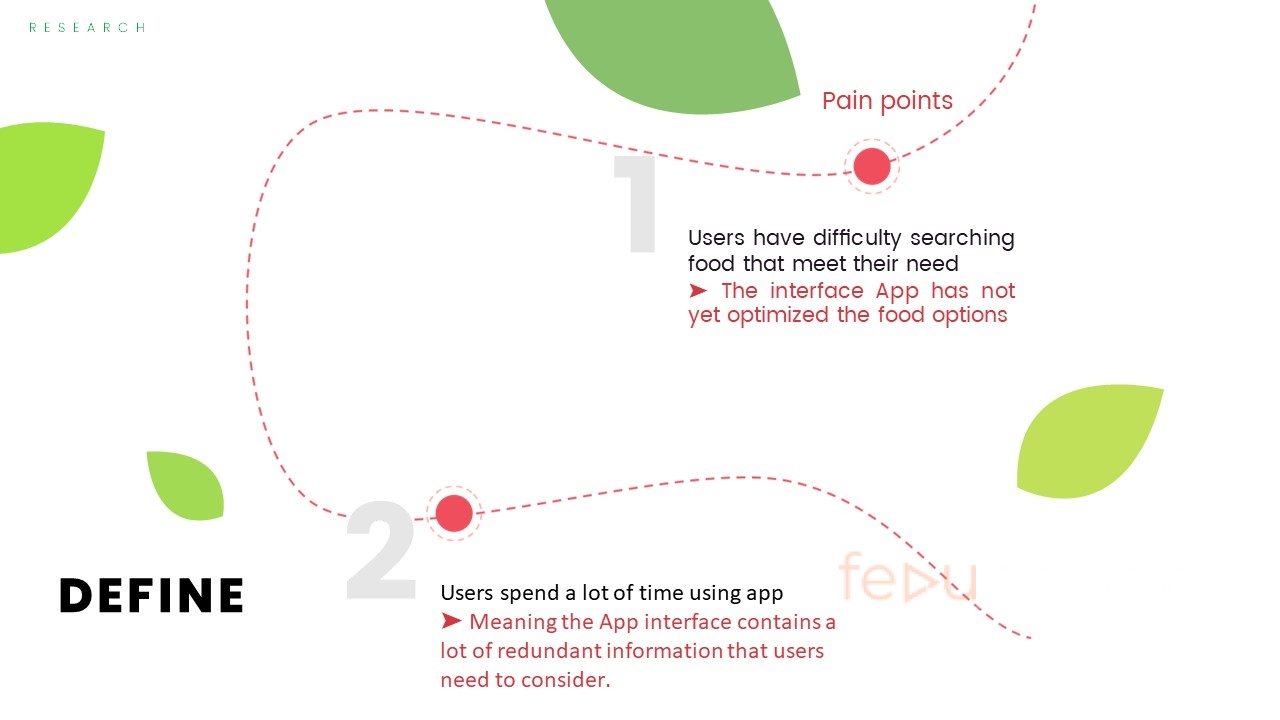
Bước 2 : DEFINE – Định nghĩa vấn đề .


Bước thứ 2 sau khi hiểu được khách hàng thông qua khảo sát, phỏng vấn và thống kê kết quả thì ta tới bước DEFINE ( định nghĩa vấn đề )
- insight ( huyệt cảm xúc ) của khách hàng : khó khăn trong việc tìm đồ ăn khớp với nhu cầu, các giao diện của ứng dụng chưa tối ưu cho các tùy chọn đồ ăn .
- Người dùng tốn nhiều thời gian để sử dụng ứng dụng, nguyên nhân là do giao diện ứng dụng chứa nhiều thông tin khuyến mãi dư thừa làm sao lãng người dùng
- Người dùng không thể quyết định sẽ ăn gì. Thiếu các chỉ dẫn về chức năng cho người dùng
- Người dùng thiếu thông tin về dinh dưỡng của các đồ ăn .
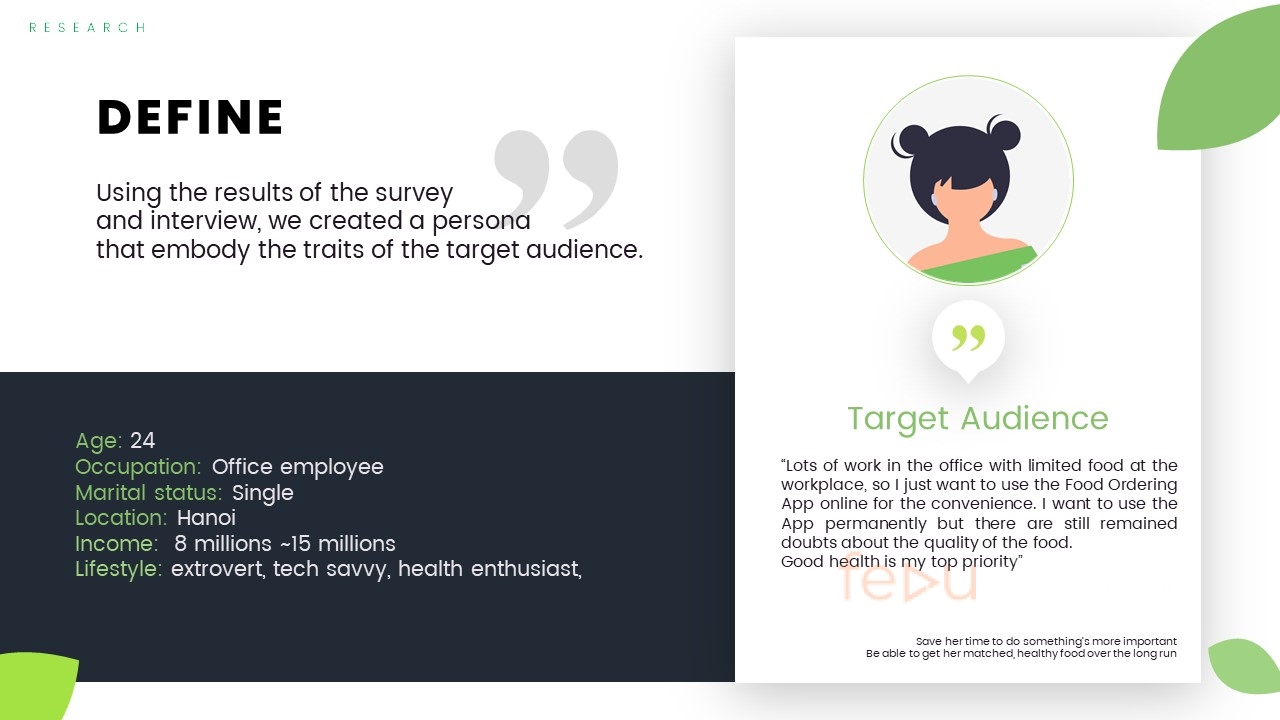
- Với các thông tin có được, nhóm thiết kế đã tạo ra phiên bản giả lập người dùng ( Tên kĩ thuật : Persona ) .

Các chức năng càn xây dựng
- Tập trung vào chức năng tìm kiếm nhanh, hướng dẫn người dùng vào mối quan tâm ăn uống của họ để họ có thể dễ dàng lựa chọn đồ ăn.
- Sử dụng giao diện tinh giản, hiển thị
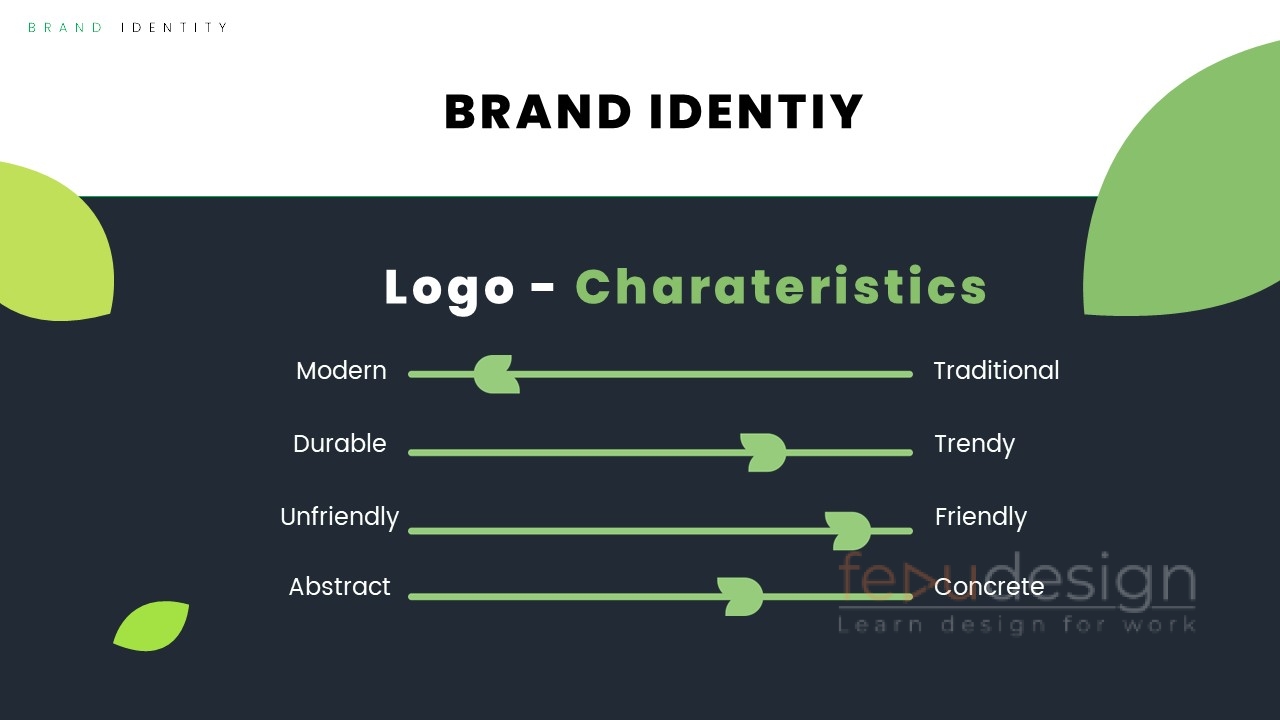
Bước 3 Thiết kế Branding
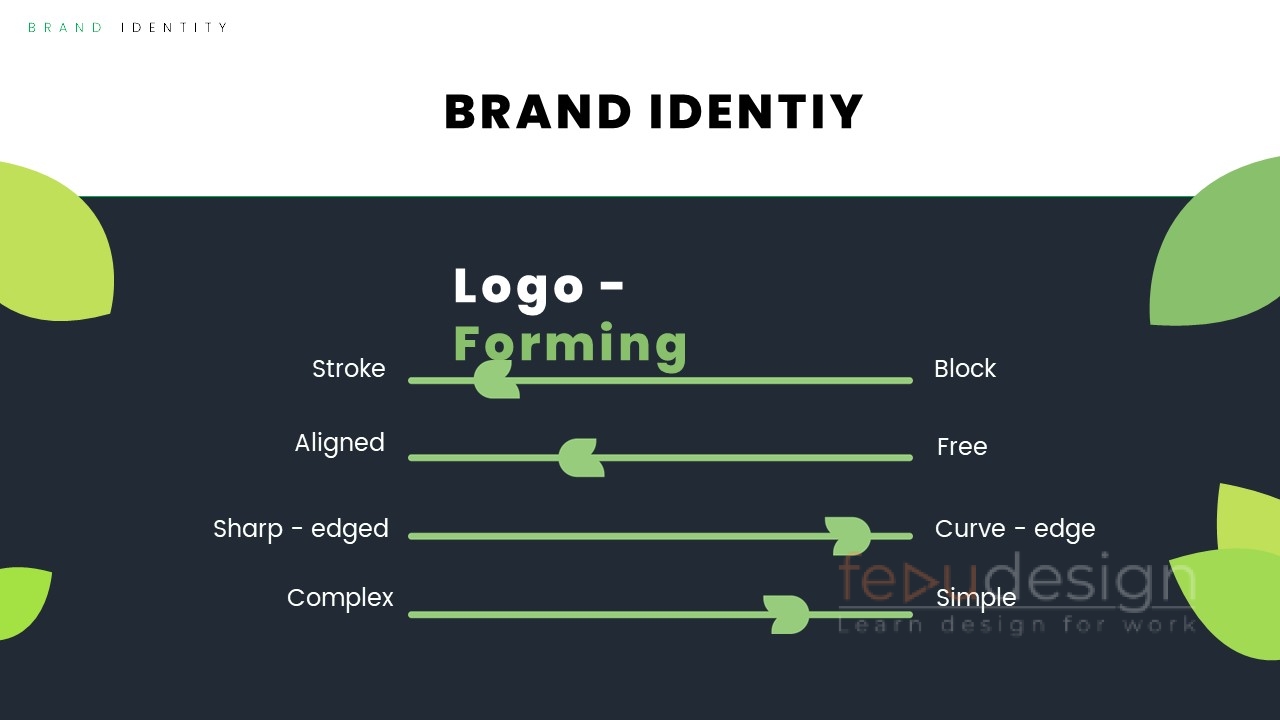
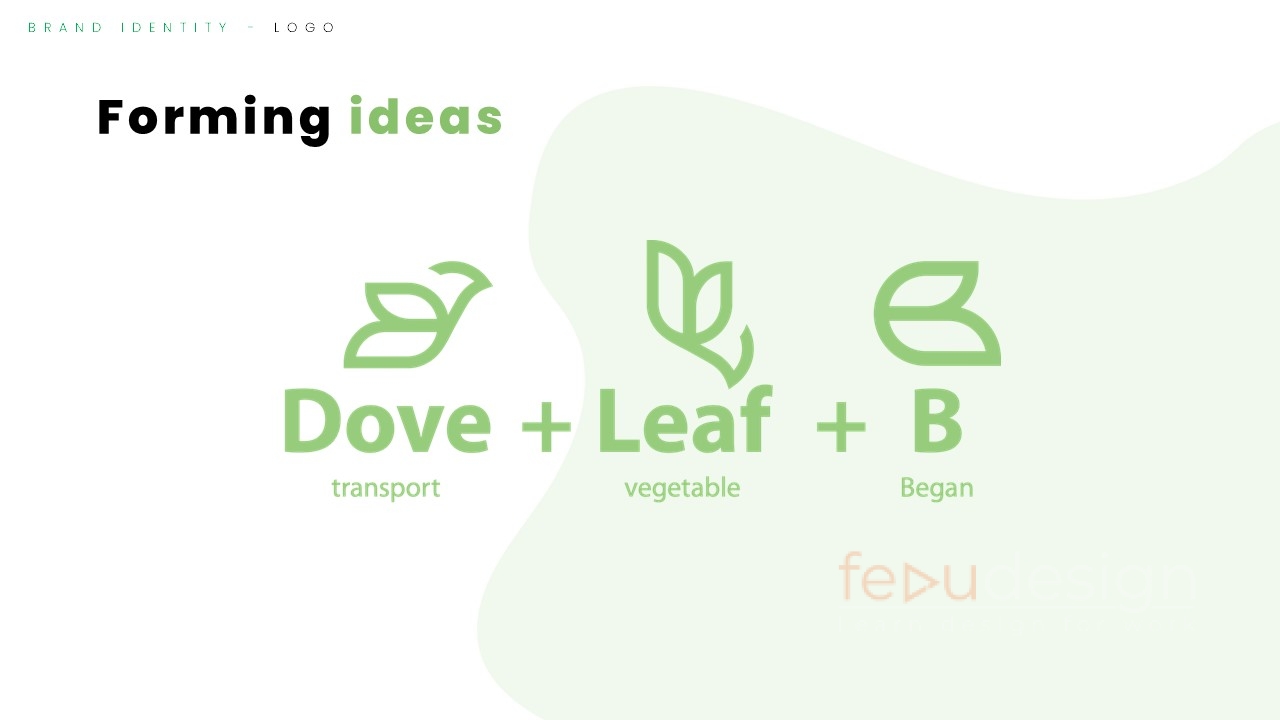
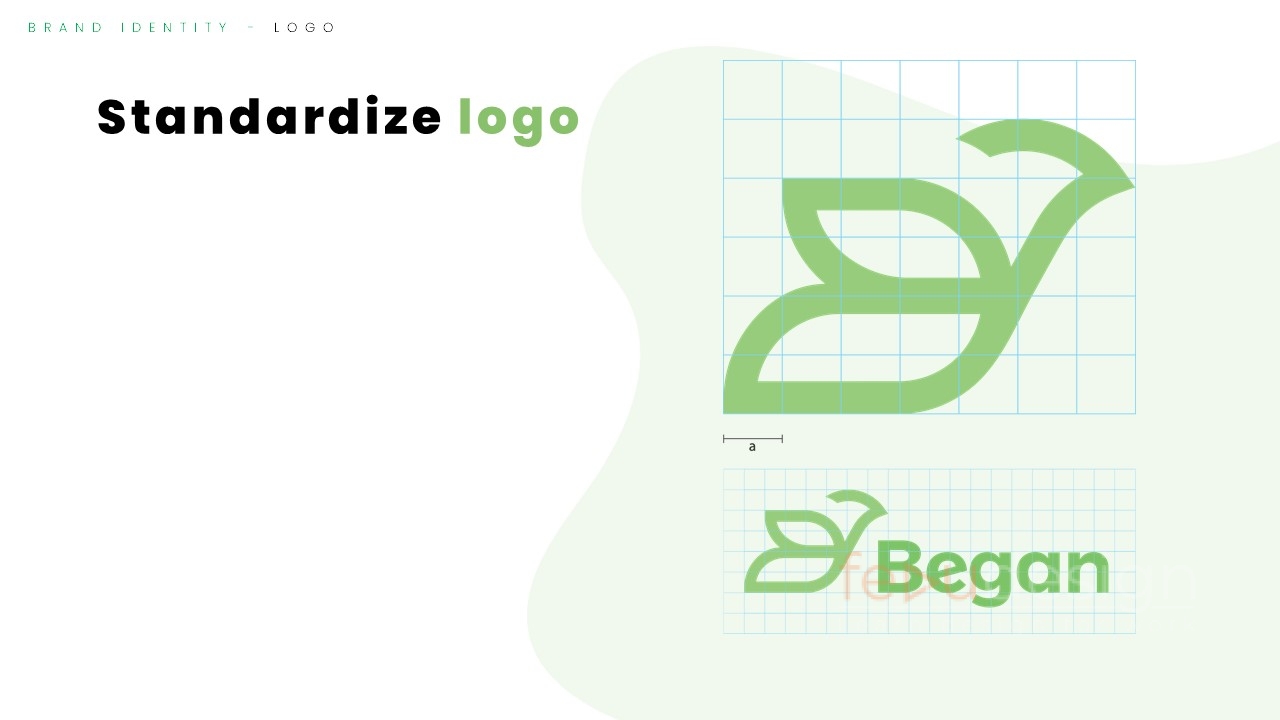
UI UX là trải nghiệm toàn diện, Logo là một phần đầu tiên cần xây dựng .
Phần Tính cách của logo : Hiện đại, xu thế, thân thiện, rõ ràng









Bước 4 : chuẩn Hóa UI
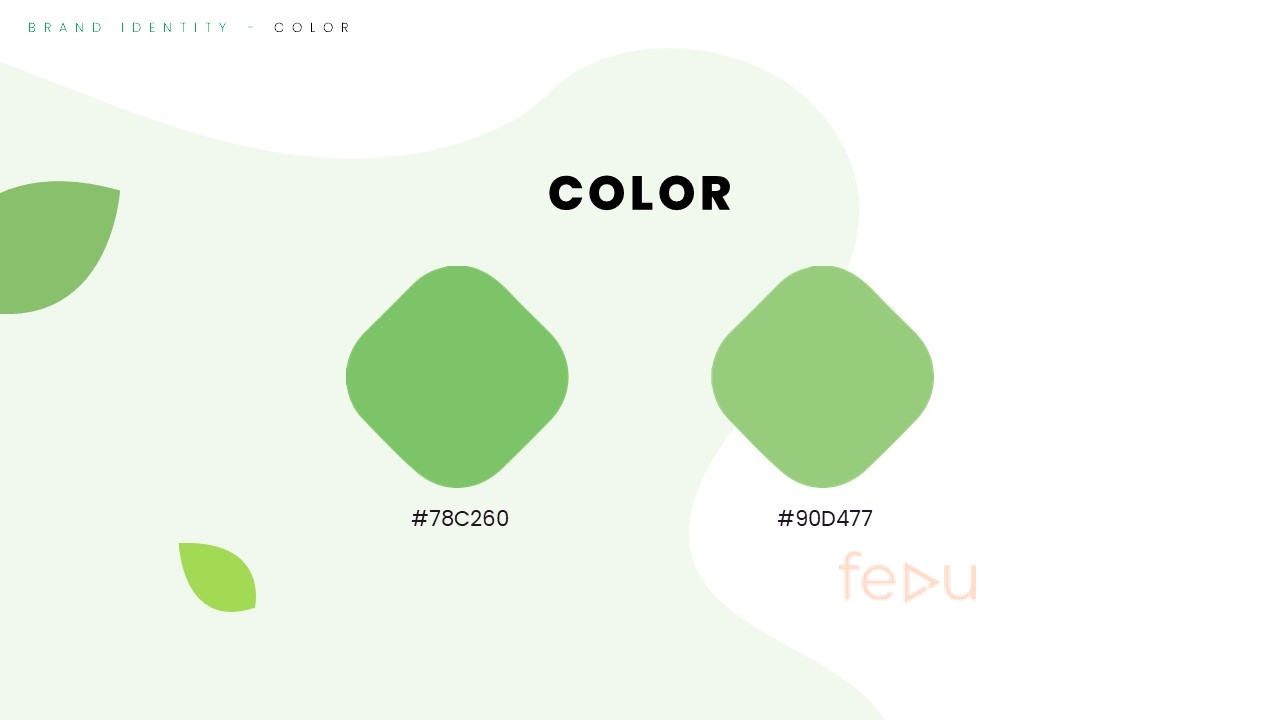
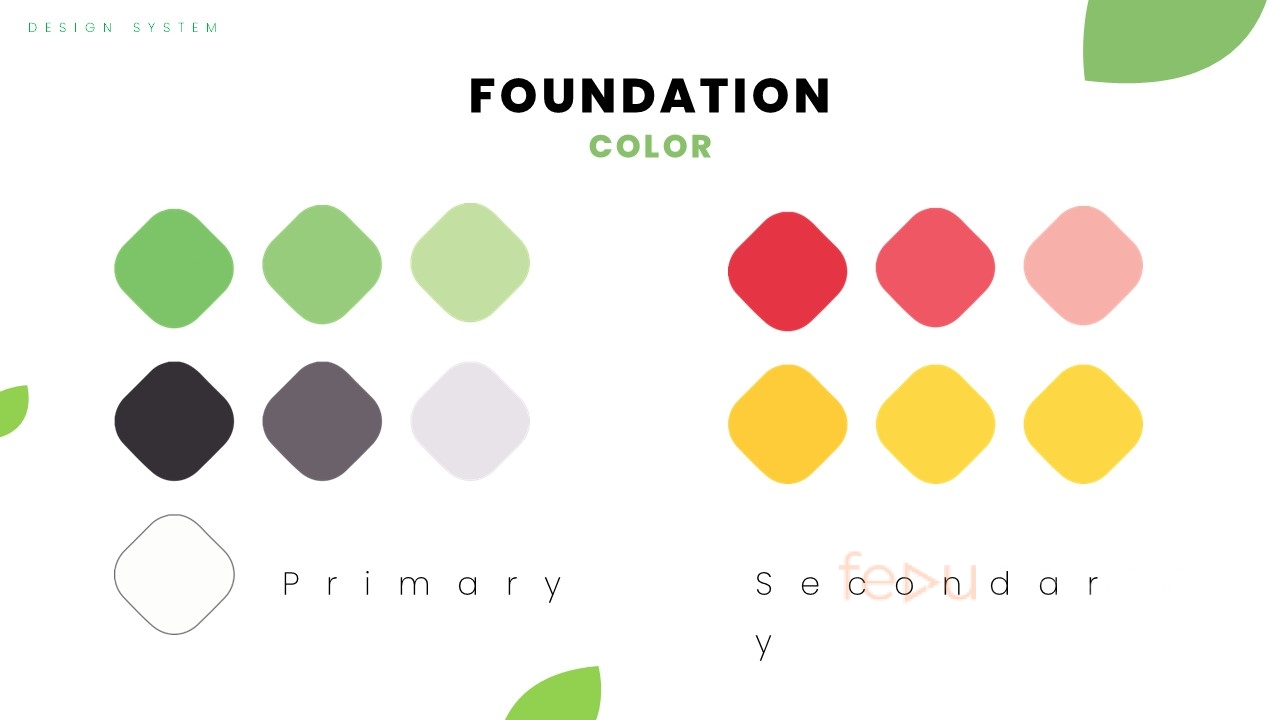
Màu

Chữ

icon

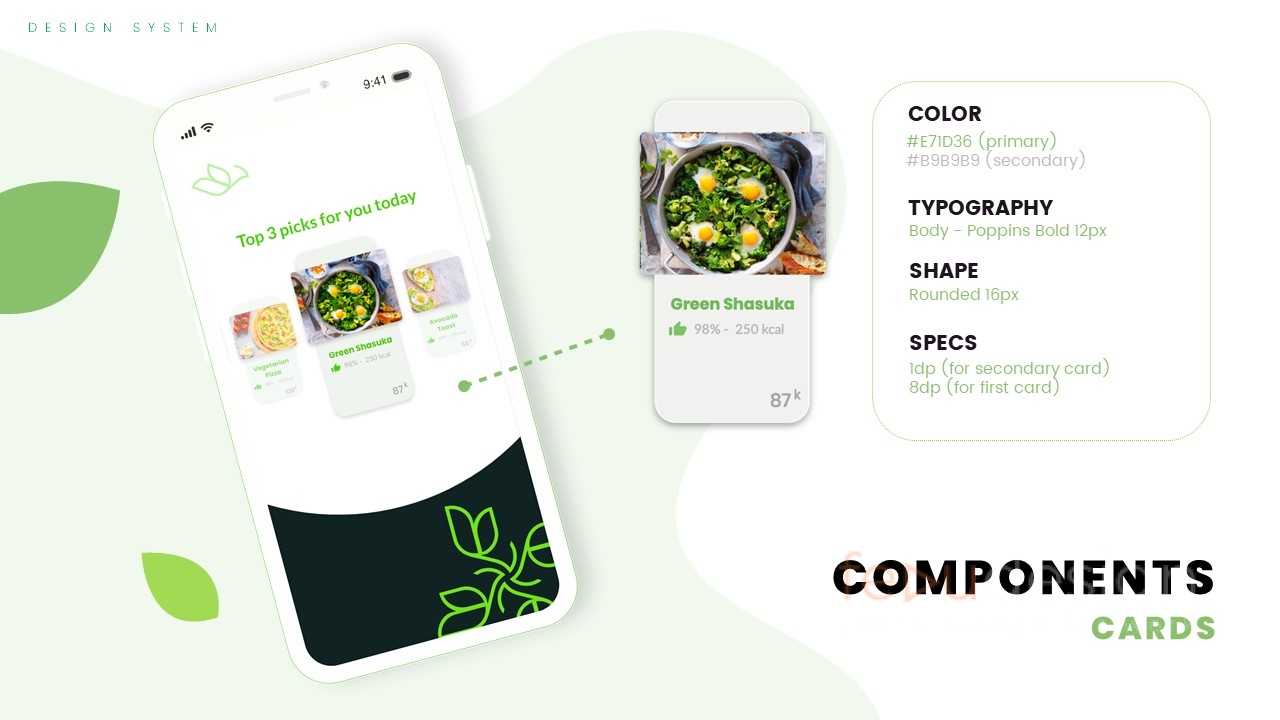
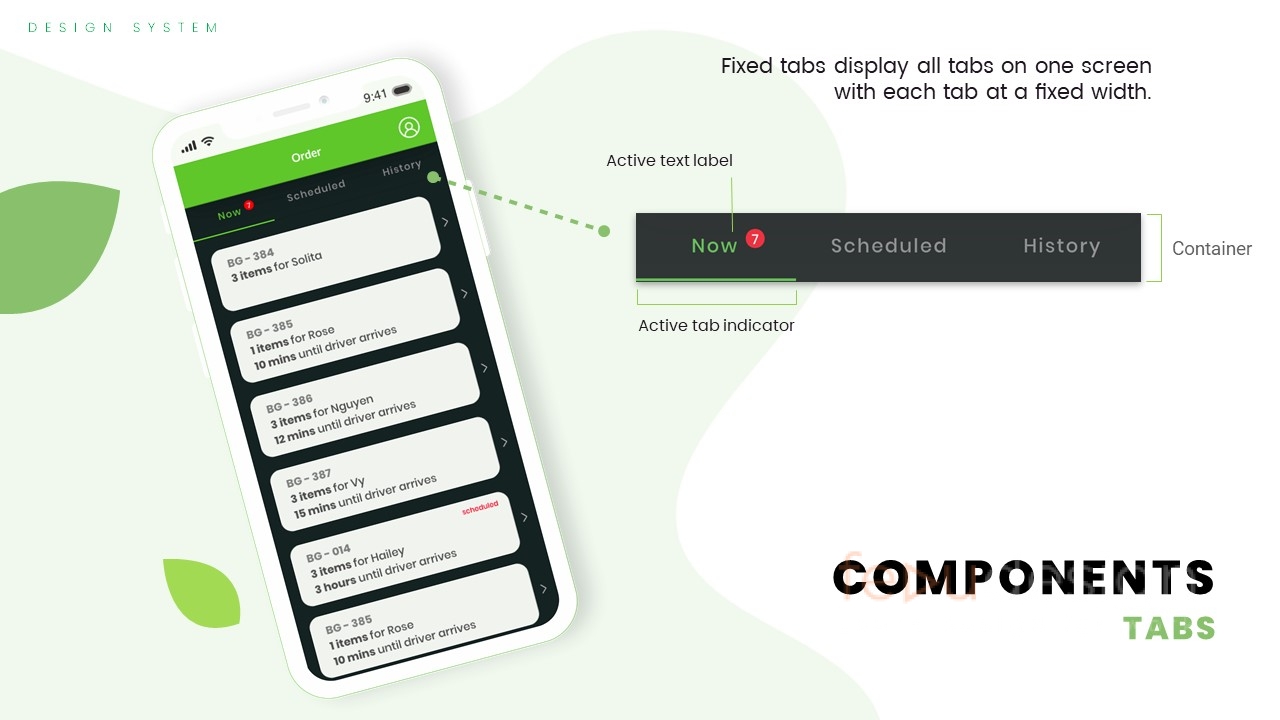
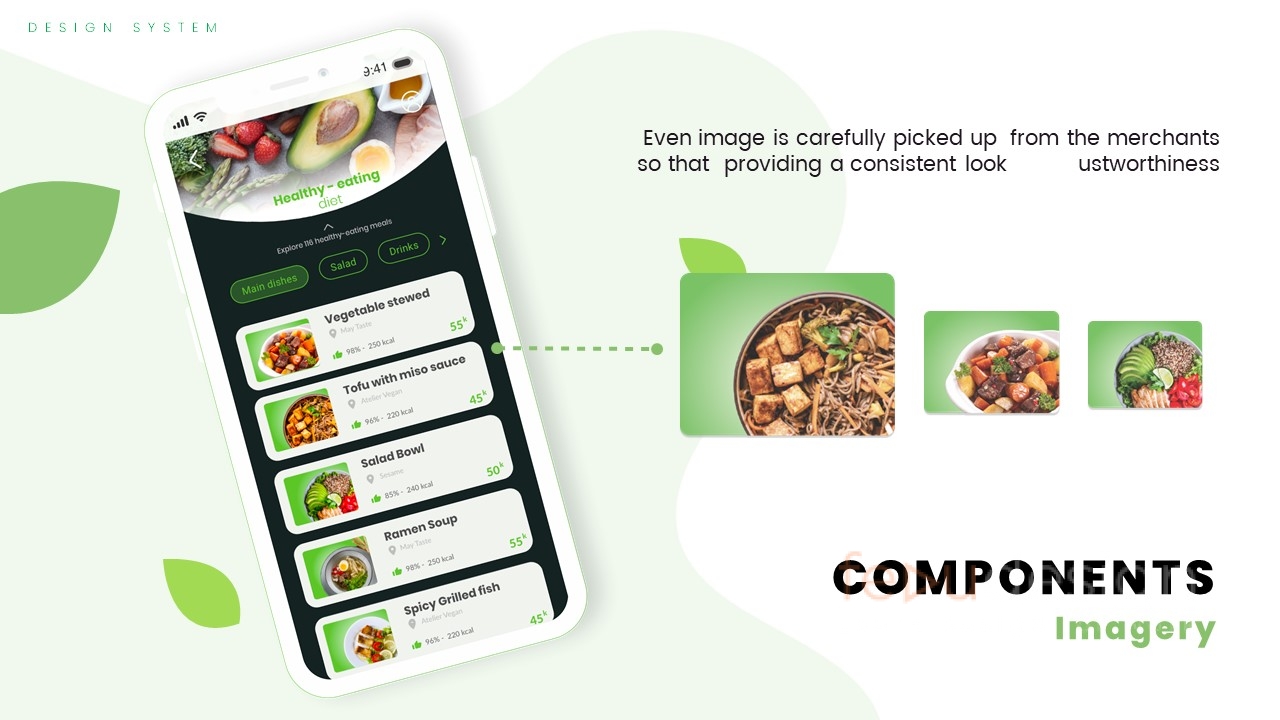
Các component







Bước 5 : Thiết kế chức năng
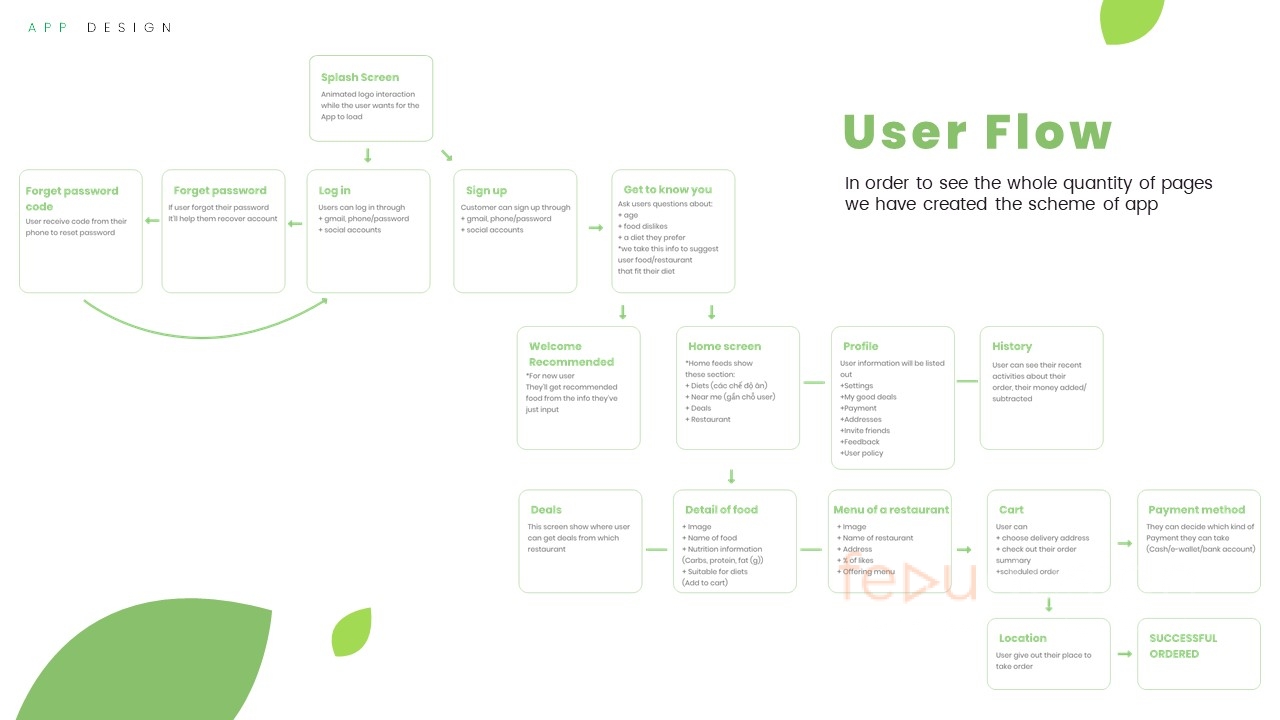
Luồng hoạt động của người dùng

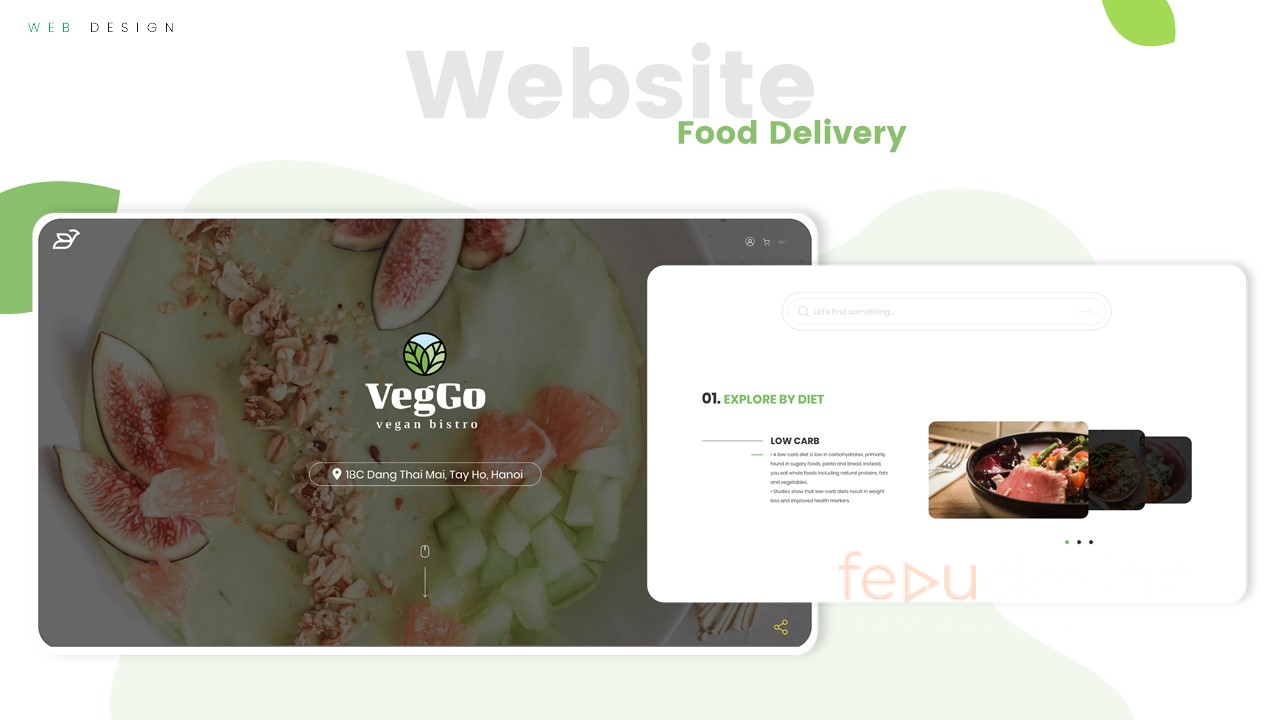
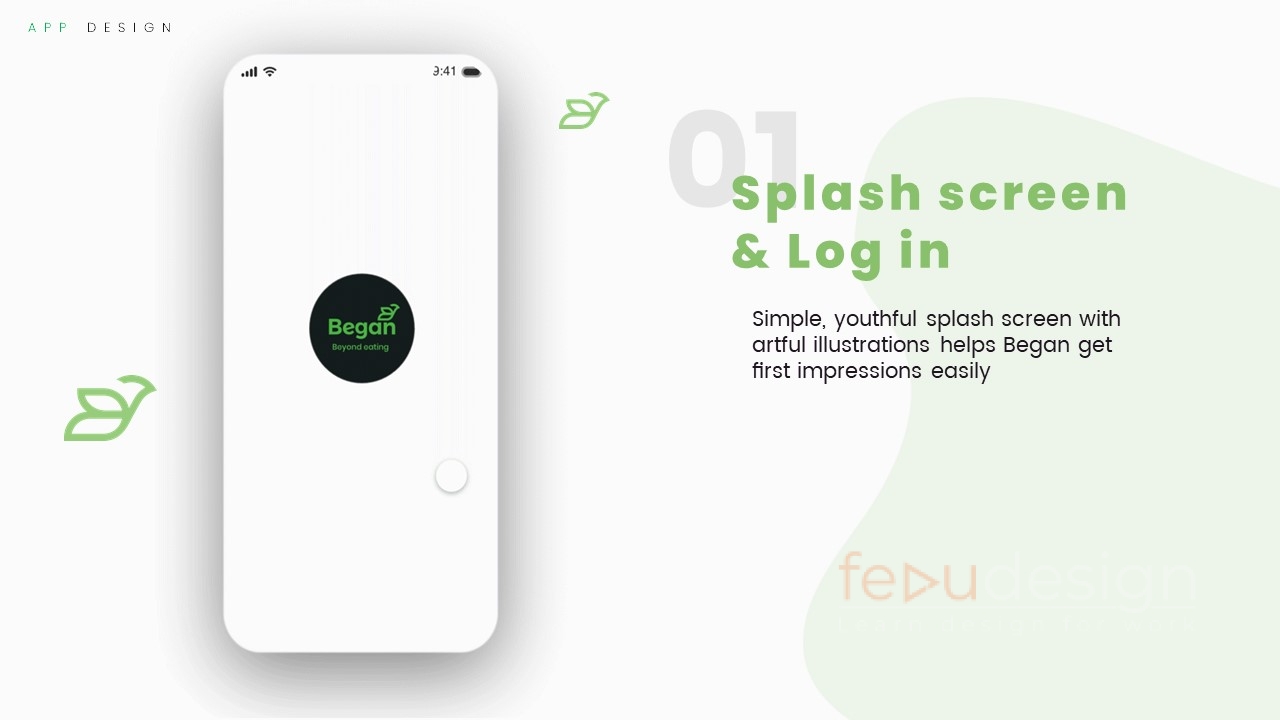
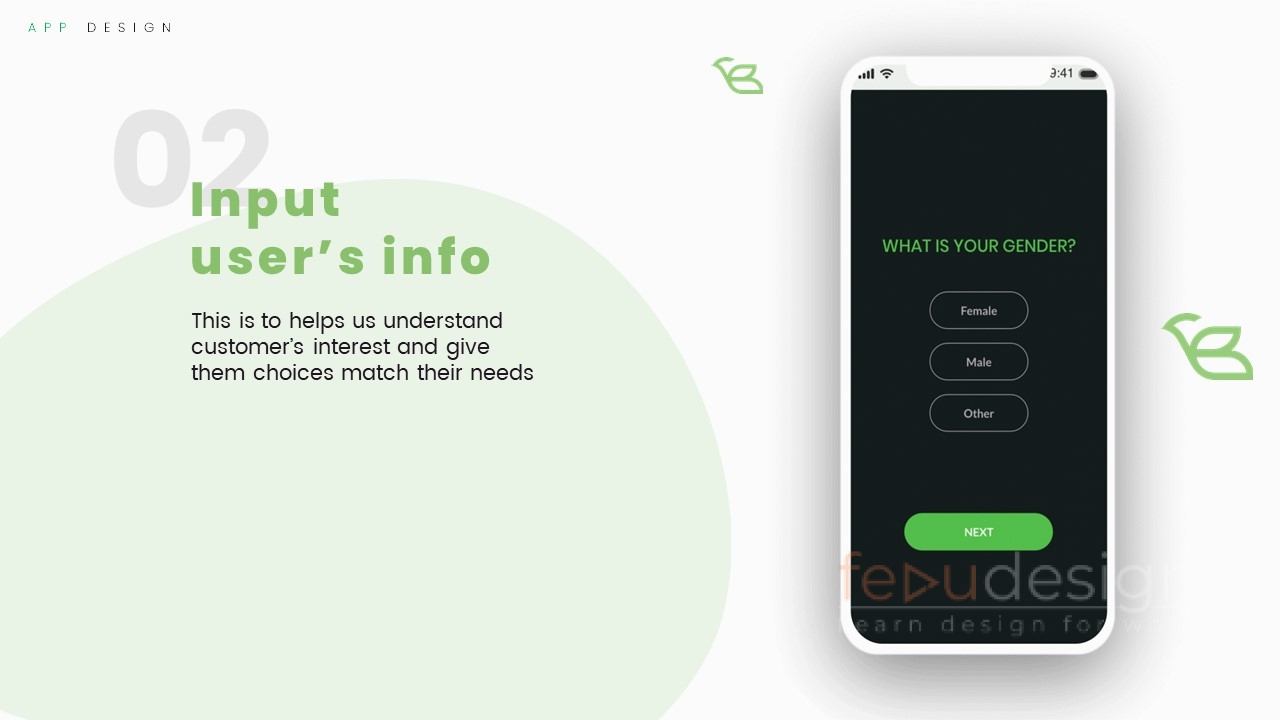
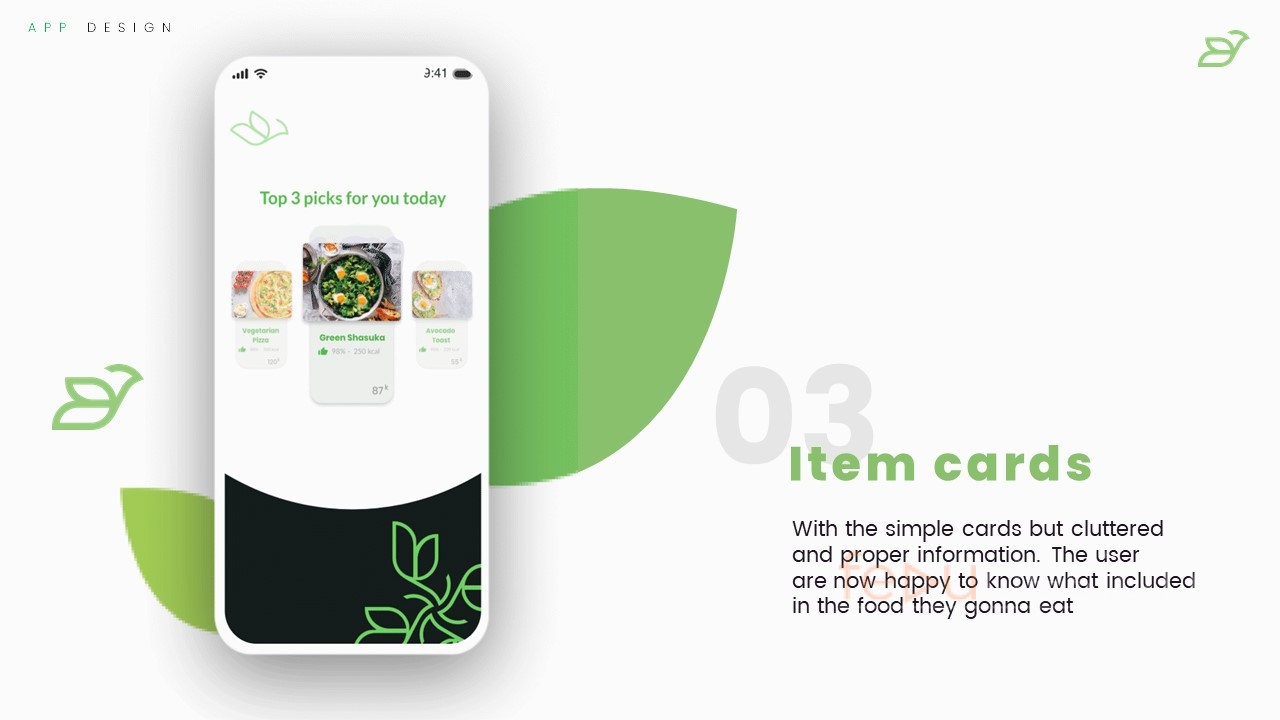
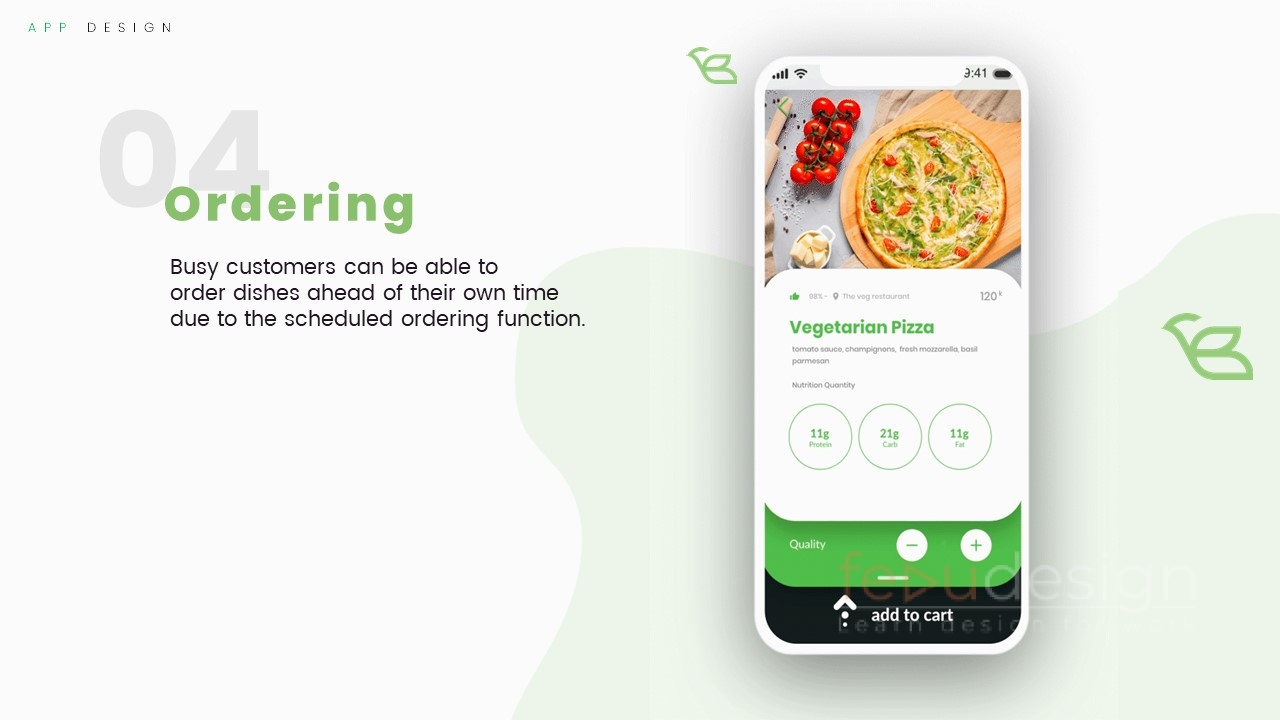
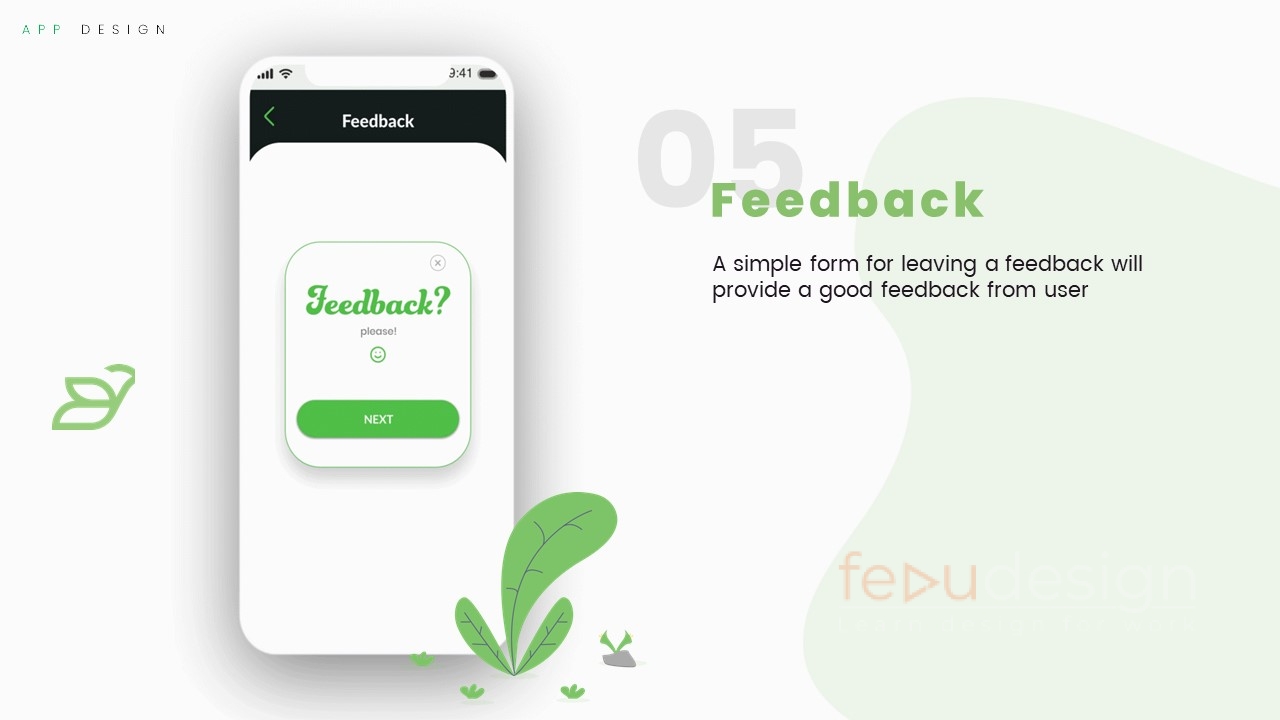
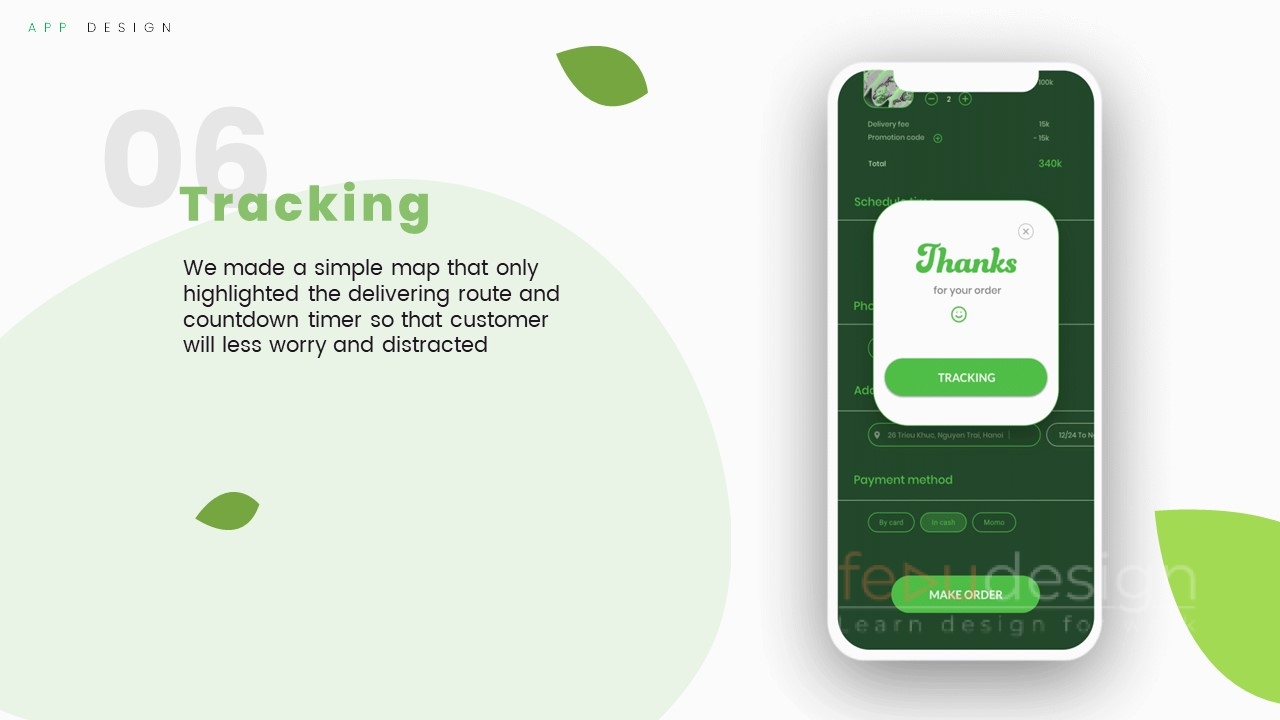
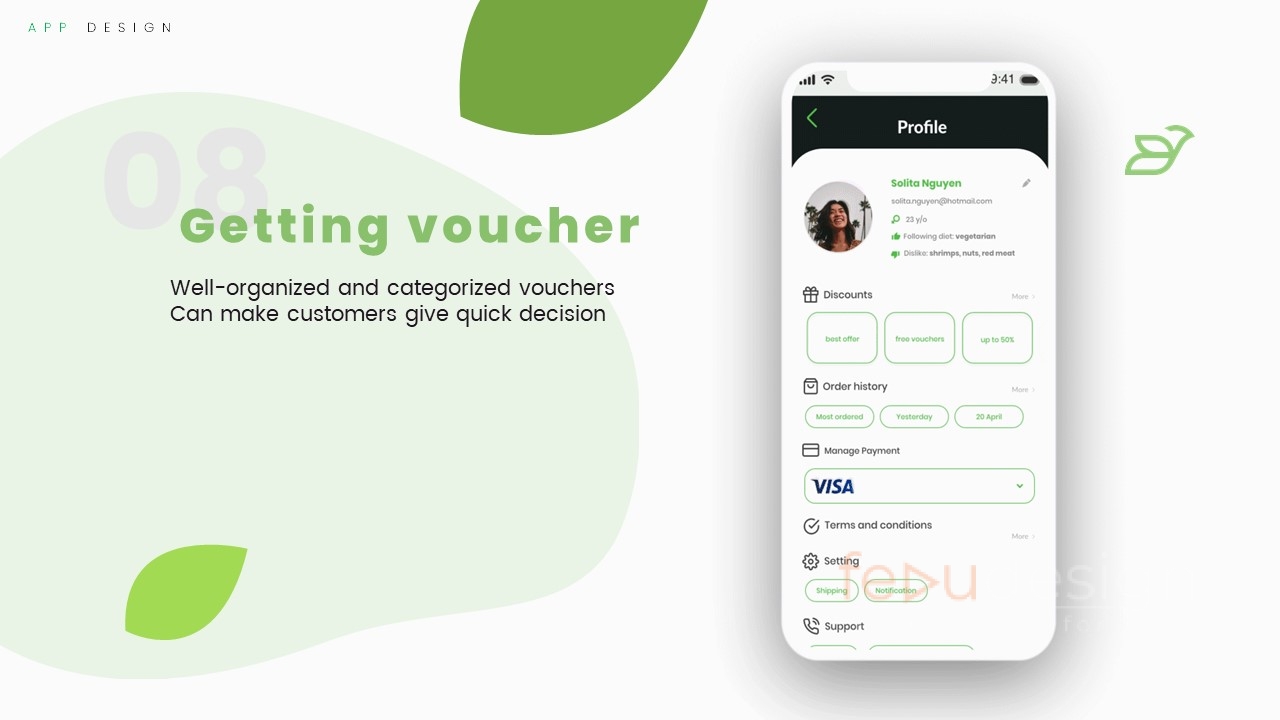
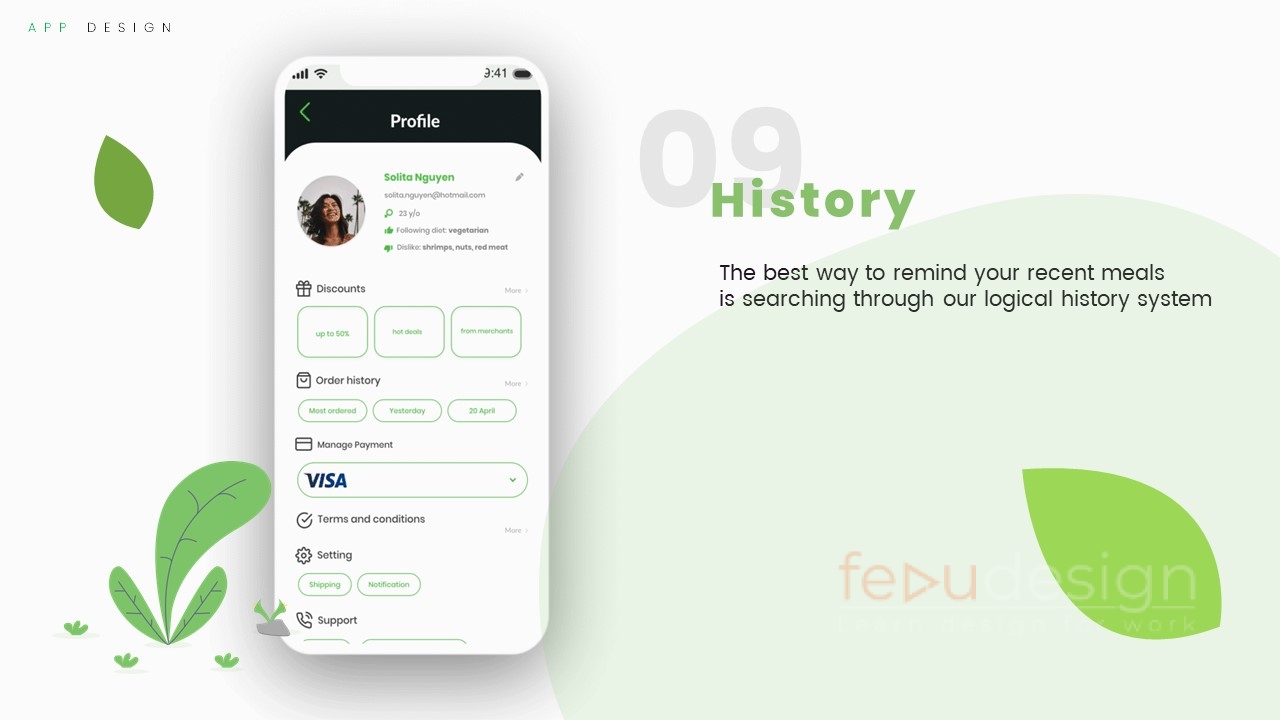
Các giao diện chức năng









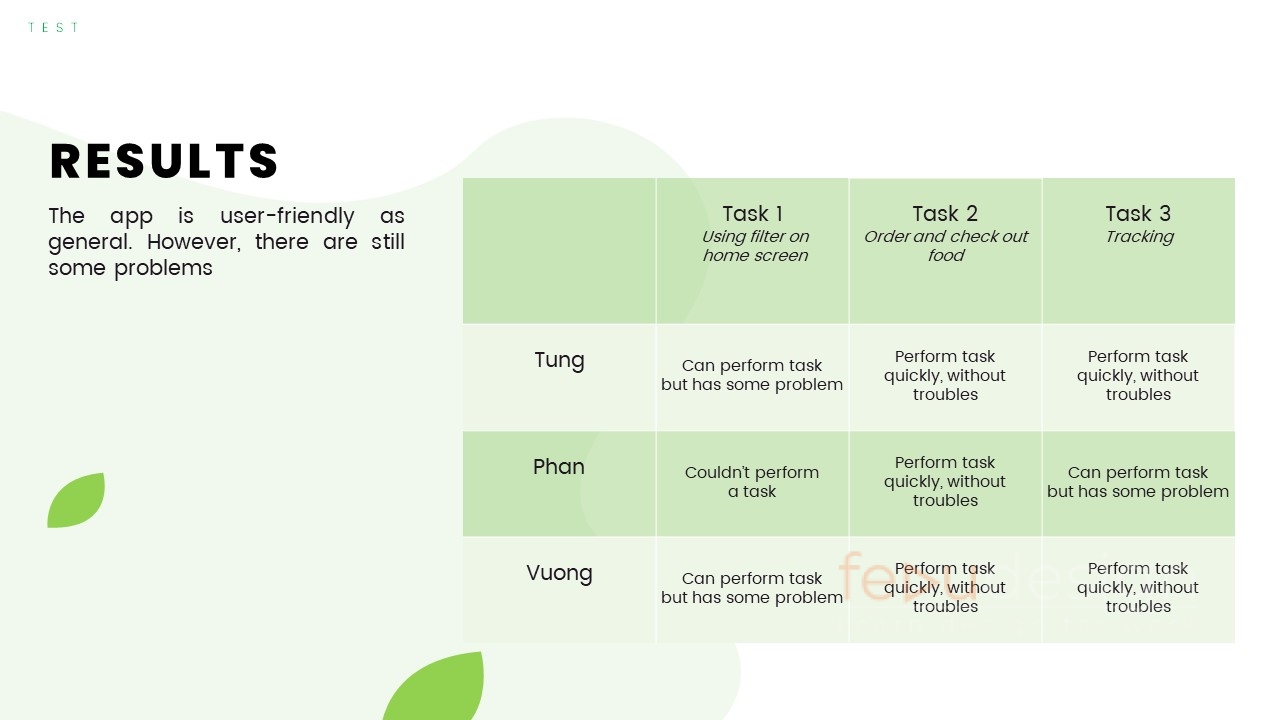
Bước 6 : Kịch bản test và khảo sát người dùng

Kịch bản test
Tiến hành test trên 3 khách hàng điển hình dựa trên persona



Sau khi kiểm thử sản phẩm dựa trên người dùng, kết quả không được khả quan khi phần lớn khách hàng đều cho ý kiến chưa tốt về mặt sử dụng của phần mềm.


Qui trình thiết kế lại được làm lại và tối ưu.
Sau khi thiết kế lại sẽ test .
Test xong lại phân tích và chọn lọc những yếu tố chưa tốt của sản phẩm và lại thiết kế lại .
…
UI/UX là một vòng tròn lặp lại quá trình thiết kế, test, phân tích, thiết kế, test, phân tích… Đó là lý do tại sao các ứng dụng muốn có một UI/UX tốt phải luôn luôn update thiết kế và tính năng. UI/UX là một sản phẩm sống, nó sống cùng với sự phát triển của người dùng.
Tổng kết
Hi vọng qua sản phẩm này mình có một cái nhìn tổng quan và nắm được cơ bản về qui trình thiết kế sản phẩm UI UX.
Bài viết sử dụng sản phẩm của nhóm thiết kế BEGAN .