Phân chia vùng thị giác trong thiết kế web và app

Thiết kế chu đáo về hiệu suất nội dung trong giao diện người dùng web và thiết bị di động đóng một vai trò rất lớn đối với việc khuếch đại tiện ích và khả năng sử dụng của sản phẩm. Bài viết hôm nay của chúng ta sẽ tìm hiểu về Visual Dividers, các yếu tố bố cục giúp sắp xếp nội dung trên màn hình và phân tách các phần rõ ràng hơn.
Phân chia vùng thị giác trong thiết kế web và app
Thiết kế chu đáo về hiệu suất nội dung trong giao diện người dùng web và thiết bị di động đóng một vai trò rất lớn đối với việc khuếch đại tiện ích và khả năng sử dụng của sản phẩm. Bài viết hôm nay của chúng ta sẽ tìm hiểu về Visual Dividers, các yếu tố bố cục giúp sắp xếp nội dung trên màn hình và phân tách các phần rõ ràng hơn.
Visual Divider là gì?
Visual Divider (Bộ chia trực quan) là một thành phần bố cục giúp phân tách các phần nội dung thành các nhóm, phần nhằm làm cho giao diện trở nên trực quan và rõ ràng hơn từ đó giúp người dùng dễ dàng tương tác với sản phẩm thiết kế hơn.
Cùng với các yếu tố khác trên trang, các Divider đóng vai trò lớn trong việc thiết lập hệ thống phân cấp thị giác. Ví dụ, khi phân tách các thành phần người dùng có thể dễ dàng xác định các mối quan hệ của nội dung, như hiểu các phần nội dung giống nhau, tương tự hoặc có liên quan.
Divider cũng rất quan trọng đối với khả năng sử dụng: trong nhiều trường hợp, chúng tạo ra các thùng chứa trực quan trông có thể nhấp hoặc có thể bấm được, điều này đặc biệt quan trọng đối với giao diện di động.
Các dạng Divider chính
Nói về dải phân cách, chúng ta có thể phân tích chúng theo hai khía cạnh: ngoại hình và chức năng của chúng. Bắt đầu với phần trực quan, có năm phương pháp phân chia nội dung cơ bản và được sử dụng rộng rãi trong giao diện người dùng:
- Line – Dòng
- Color – Màu sắc
- Negative space – Khoảng không màu trắng
- Hình ảnh.
Line

Sử dụng các dòng troóng là phương pháp hàng đầu để phân tách các phần nội dung kể từ thời xa xưa, cả trong sản xuất in ấn và trong các giao diện UI. Chúng được nhận ra dễ dàng trong vai trò này, vì vậy người dùng sẽ không cần phải suy nghĩ kỹ.
Mặt khác, loại hình này có vẻ siêu đơn giản và khác xa so với bản gốc. Vì vậy, khá thường xuyên, các nhà thiết kế cố gắng tìm cách khác để phân tách nội dung. Hơn nữa, chỉ nên sử dụng các dòng nếu nội dung không thể được phân chia một cách hiệu quả theo cách khác. Quá nhiều dòng có thể làm quá cho màn hình bị tràn nội dung và khiến người xem khó đọc hơn.
Negative Space

Negative Space (còn gọi là không gian trắng) là không gian trống trên màn hình xung quanh và thường bên trong các yếu tố. Tuy nhiên, trống không có nghĩa là thụ động hoặc lãng phí: cũng như bất kỳ yếu tố nào khác của màn hình, nó hoạt động hỗ trợ trải nghiệm người dùng tích cực. Negative Space là một trong những loại phân chia thị giác phổ biến nhất, đặc biệt là trong các giao diện được xây dựng trên ý tưởng về sự tối giản và đơn giản.
Độ tương phản màu
![[IMG]](https://web.archive.org/web/20241203054615im_/https://tubikstudio.com/wp-content/uploads/2017/07/menu_interactions_ui_animation_tubik-1.gif)
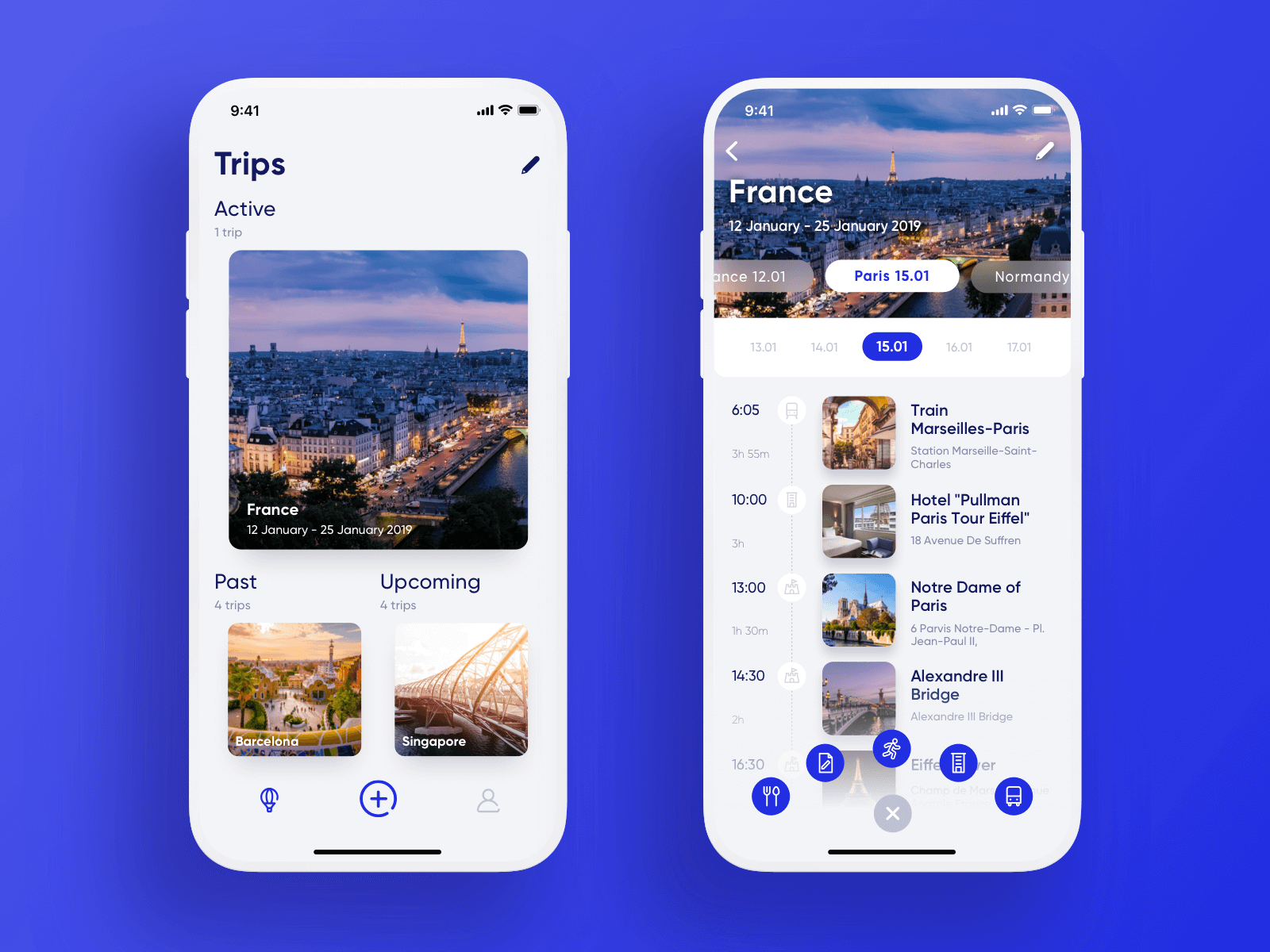
Một trong những phương pháp phân chia hiệu quả là sử dụng độ tương phản màu. Độ tương phản là một trong những yếu tố chính ảnh hưởng đến khả năng quét và phân cấp hình ảnh của trang hoặc màn hình. Độ tương phản màu sắc có thể có hiệu quả khi tách biệt các tùy chọn, yếu tố hoặc vùng tương đồng khác nhau.

Hình ảnh
![[IMG]](https://web.archive.org/web/20241203054615im_/https://tubikstudio.com/wp-content/uploads/2016/06/tubik-studio-application-recipes-and-cooking-1.gif)
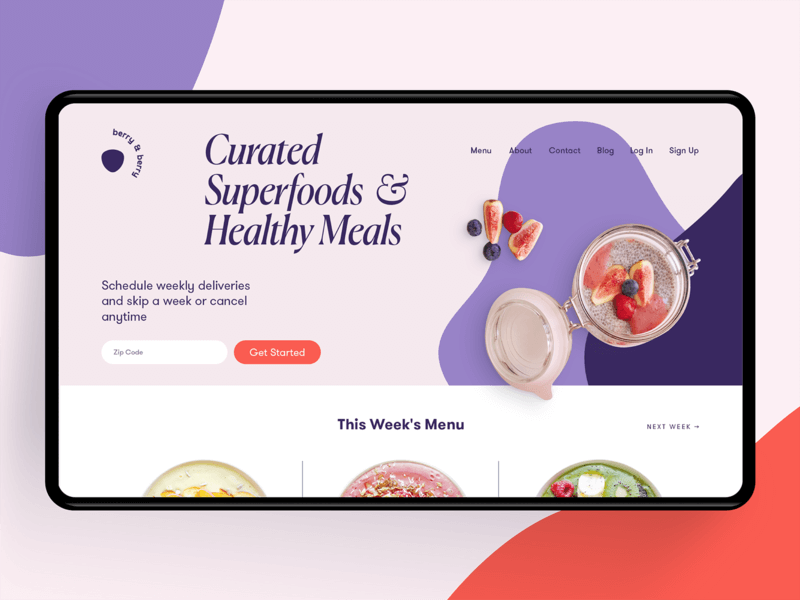
Hình ảnh đặc biệt phổ biến trong các giao diện có nhiều nội dung văn bản, ví dụ: blog, phương tiện trực tuyến và trang đích dựa trên văn bản. Hình ảnh, hình minh họa , đồ họa 3D , cũng như hình ảnh hoạt hình, giúp cân bằng nội dung văn bản, tăng mức độ dễ đọc, phân chia hiệu quả các khối hình ảnh, cũng như tăng thêm sự thú vị và cảm xúc.
Những điểm cần xem xét khi sử dụng Visual Divider
Chọn loại dải phân cách trực quan cho bố cục bạn thiết kế, bạn nên xem xét hai yếu tố sau.
Tinh tế: Visual Divider không nên thu hút sự chú ý của người dùng, không nên đánh lạc hướng người dùng khỏi nội dung. Mục tiêu đằng sau dải phân cách là hỗ trợ và làm cho bố cục sạch sẽ, không gây sự chú ý.
Tần số vừa phải : Như đã đề cập ở trên, quá nhiều Visual Divide, đặc biệt nếu chúng thể hiện phần tử bổ sung của bố cục giống như các dòng, có thể khiến giao diện người dùng trở nên dài dòng và khó đọc.