5 định nghĩa về màu sắc quan trọng bạn nên biết

Trong phần trước, chúng ta đã tìm hiểu về các thuật ngữ quan trọng trong thiết kế, tiếp nối với Seri các nguyên tắc cơ bản. Hôm nay chúng ta sẽ cùng tìm hiểu về 10 định nghĩa màu sắc quan trọng trong thiết kế.

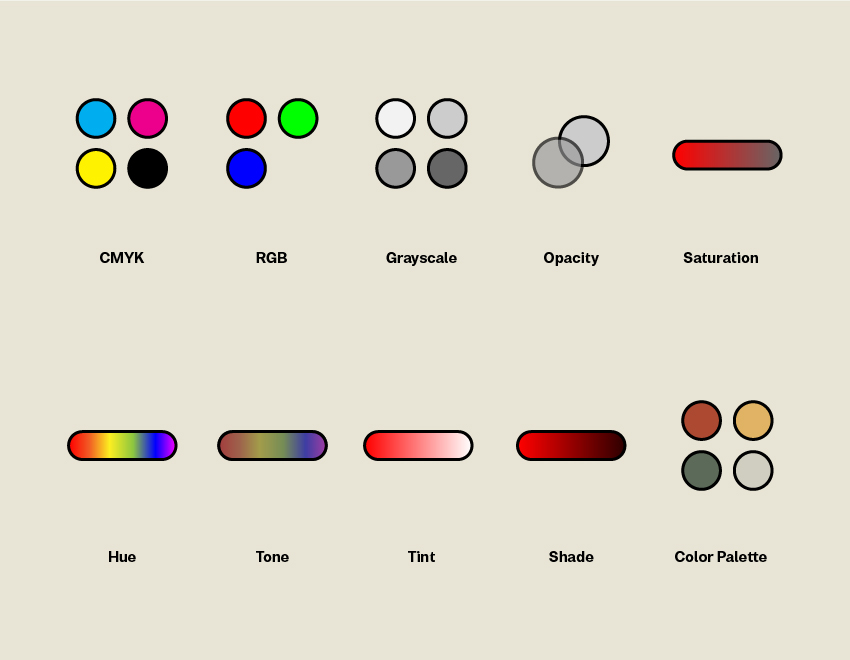
1. Sự khác biệt giữa CMYK và RGB là gì?
CMYK là viết tắt của cyan, magenta, yellow và key (black). Đây là bốn màu cơ bản nhất bạn có thể sử dụng để in ấn. Bạn sẽ nhận thấy màu sắc CMYK không rực rỡ như RGB.
Màu RGB chỉ được sử dụng trên màn hình kỹ thuật số. RGB là viết tắt của red, green và blue bằng cách trộn các màu chính này với cường độ khác nhau, chúng ta có thể mô phỏng một dải màu lớn hơn.
Mô hình màu RGB là mô hình dựa trên cơ sở phát xạ ánh sáng (màu bổ sung) trong khi mô hình CMYK làm việc theo cơ chế hấp thụ ánh sáng (màu loại trừ).
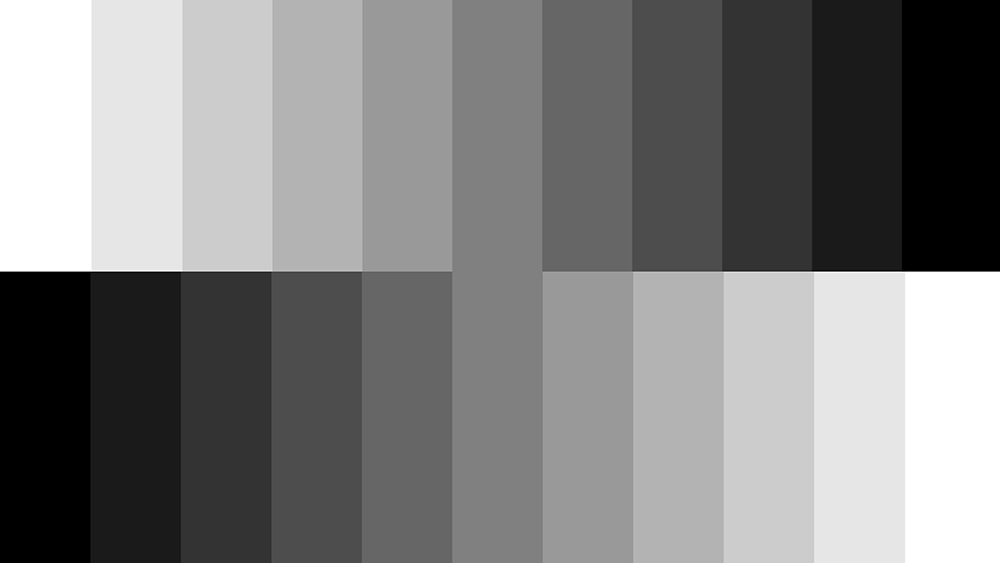
2. Grayscale là gì?

Grayscale hay còn gọi là thang độ xám là một bảng màu đơn sắc sử dụng các sắc thái khác nhau của màu xám. Là một hệ thống màu có mô hình màu đơn giản nhất với 256 cấp độ xám biến thiên từ màu đen đến màu trắng. Sản phẩm được xuất ra sẽ có màu trắng đen. Được sử dụng cả trong công nghiệp in lẫn dùng trong việc thể hiện ảnh lên các thiết bị số.
3. Định nghĩa của Opacity là gì?

Opacity hay còn gọi là độ mờ, nó đề cập đến độ trong suốt của một Element. Độ mờ càng thấp, phần tử càng trong suốt.
4. Saturation – Độ bão hòa là gì?
Độ bão hòa đề cập đến cường độ của một màu. Bạn sẽ nhận thấy hình ảnh bão hòa sẽ sáng hơn và màu sắc đậm hơn. Hình ảnh không bão hòa sẽ trông mờ nhạt và có thể không chứa màu sắc.
5. Sự khác biệt giữa Hue, Tone, Tint và Shadow là gì?
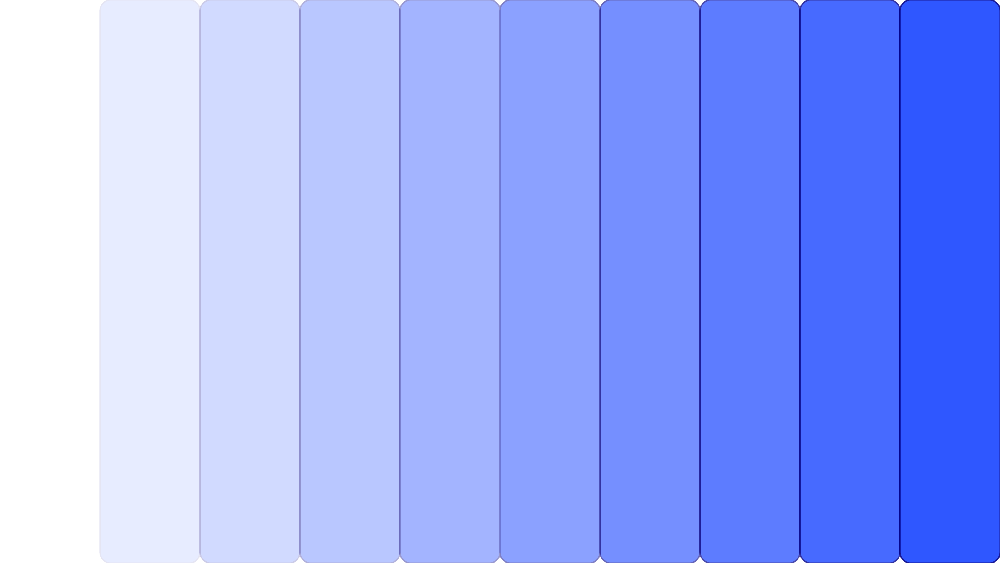
Hue đóng vai trò như một yếu tố căn bản trong màu sắc. Nó có thể được chuyển hoá thành ba dạng khác nhau: Tint (Sắc thái màu), Shade (Đổ bóng), Tone (Tông màu).
Rất dễ để phân biệt ba dạng trên.
- Tint thường được tạo ra bằng cách hoà trộn Hue với màu trắng
- Shade thì là hỗn hợp giữa Hue và màu đen.
- Còn quá trình hình thành Tone thì tinh tế hơn một chút, bởi vì nó đòi hỏi sự kết hợp của cả đen và trắng, đây cũng là lý do tại sao Tone trông có vẻ tự nhiên hơn so với Shade và Tint.